今回はDreamweaver CC2014でライブビューを活用する一例をご紹介したいと思います。
Dreamweaver CC2014では、ライブビューで直接編集ができるようになりました。
Dreamweaverのライブビューでは、webkitと同じプレビューが可能ですので、デザインビューより正確なコーディングが行えます。
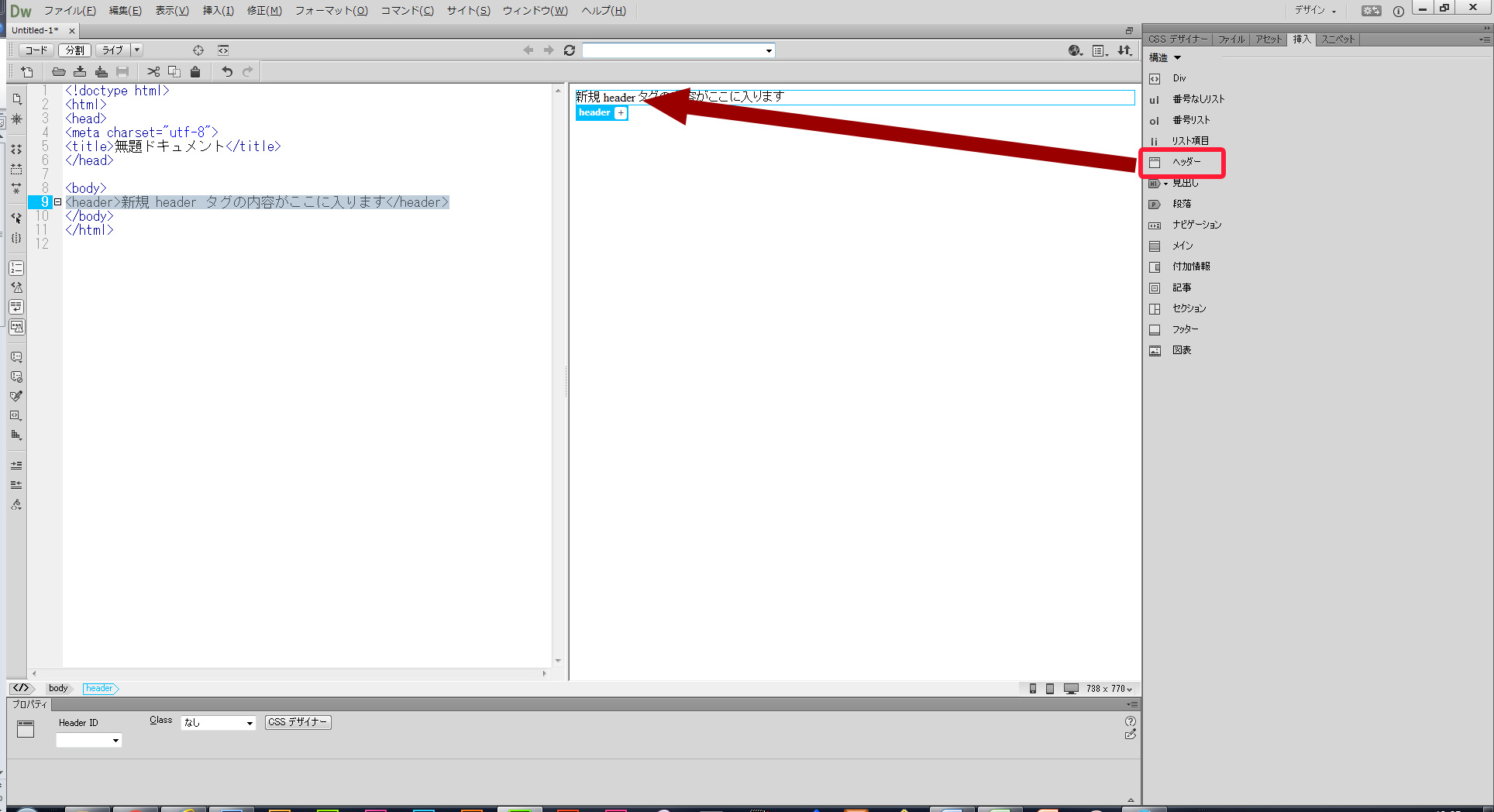
下の図のように、[挿入パネル]→[ヘッダー]のボタンをライブビューにドラッグします。

こうするだけで、ライブビューへ直接、headerタグの挿入ができます。
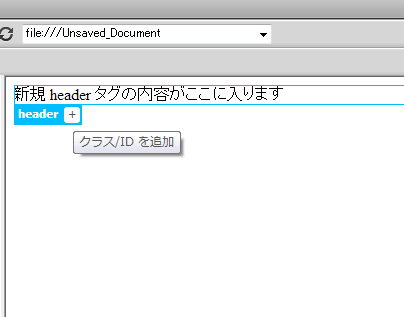
挿入後、下記の図のようにid名もしくはclass名をつけるためのボタンが出てきます。

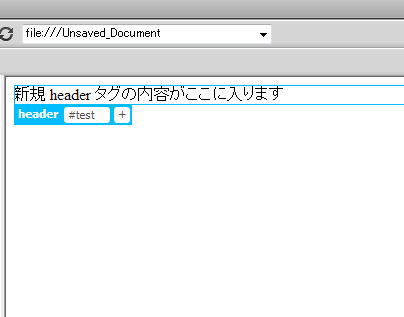
「+」のボタンを押し、「#test」と入力します。

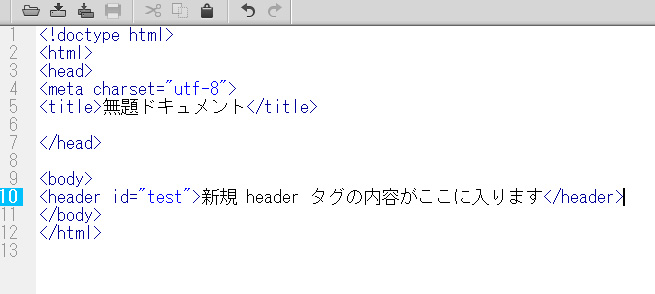
すると、図のようにheaderにid名がtestとついた状態でコードを記述してくれます。(Class名であれば「.」をクラス名の前につけます。)

このように、DreamweaverCC2014では、ライブビューによる正確なコーディングが行えますので、是非試してみてくださいね。