前回は、HTML5の「section要素」についてお話しました。
今回は、「article要素」についてお話しましょう。
article要素はsection要素より、さらに使い方が明確です。
article要素の使い方
サイト内で自己完結しており、それ自体で独立したコンテンツとして成り立っている必要があり、article要素の内容だけ抜き出して違和感がないもの。
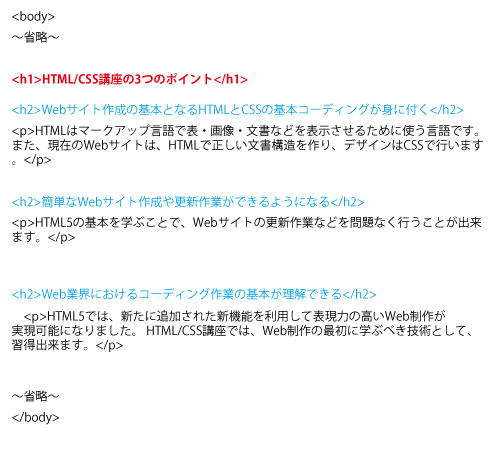
まずは、見出しと段落のみで構造を記述してみましょう。

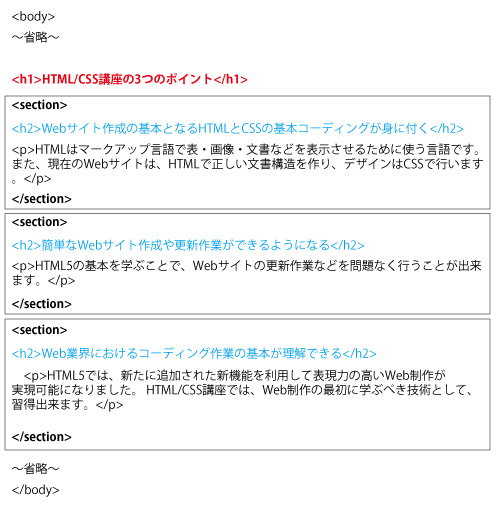
続いては、HTML5のルールでより明確なマークアップをしましょう。

見出しと段落をsection要素で囲みました。
section要素で囲むことで、見出し1に対しての段落までの内容が、文章の「節」の意味となります。
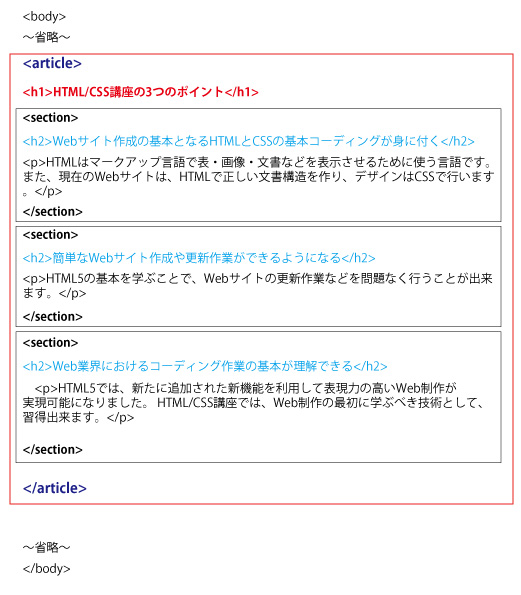
ここに「article要素」を加えます。

見出し1と3つのセクションをarticle要素で囲むことで、1つの内容となり、独立した自己完結コンテンツと定義されます。
section要素とarticle要素の違いは難しいですが、記事が自己完結しているかどうかを判断しましょう。
次回は、article要素とarticle要素の組合せ方をご説明します。




