「Webデザイナー」を目指しているみなさん。自分でサイトをデザインしそれを世界に公開する。 憧れの職業ですよね?しかし、制作依頼が来てから公開までの間にどのような作業が行われているかご存知ですか?
今回は「とあるパン屋さんからサイト制作の依頼が来た」という設定で、サイト制作から公開。そしてサイトの運用までの流れをシリーズ形式でご紹介します。
制作に入る前の下準備
クライアント(お客様)から依頼が来て、「さあ、制作に取り掛かろう!」ではないのです。サイト制作は一人で行うのではなく、ほとんどの場合が複数人でプロジェクトに挑みます。誰に見てもらいたいサイトなのか。そもそもサイトを作る目的は何なのか。クライアント側と制作チーム一人ひとりの目指すデザインの方向性にズレを生じなさせない為にも、下準備はとても大切な行程になります。
目的を決める
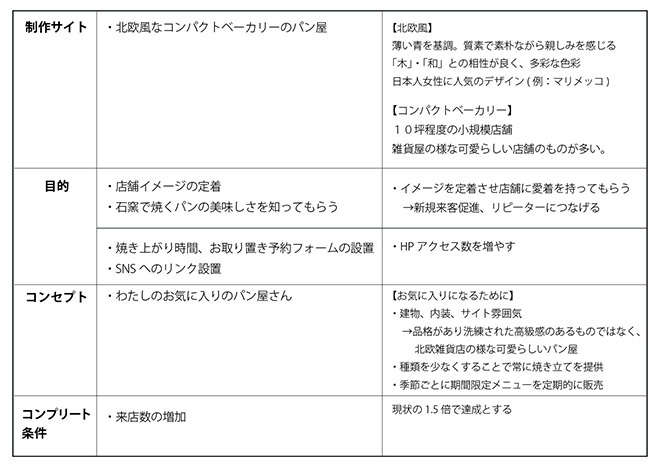
クライアントがサイト制作を依頼する背景には、サイトを作る事で達成したい目的が必ずあります。クライアントと話し合いを行い、サイトを作る目的が何なのかしっかり確認しておきましょう。
その上で目的を達成する為にはどうすれば良いか。また、何をもって目的を達成できたと言えるかコンプリート条件を考えます。
コンセプトを決める
デザインコンセプトを決めます。ただ「落ち着いた」や「おしゃれな」など抽象的な表現だと 人によって捉え方が違いデザインの方向性がブレてしまいます。 できるだけ明確にイメージが伝わるように、曖昧な表現は避けましょう。
ターゲットを決める
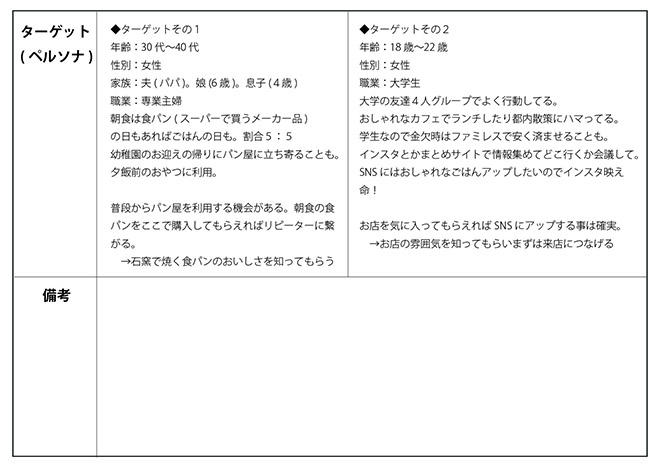
誰にこのサイトを見てもらいたいのかターゲットを絞ります。 例えば、老若男女たくさんの人に見てもらいたいからといってターゲットを絞らないで進めてしまうとありとあらゆるユーザーのニーズに応えようとしてデザインの方向性がブレてしまったり、 結局ユーザーにコンセプトが伝わらないということが起こってしまいます。 なのでターゲットを絞ることはとても重要なのです。
ターゲットを絞る際「ペルソナ」という方法があります ペルソナとはターゲットとなる人物像を「年齢、性別、職業、家族構成、趣味」などリアルに設定することで、 チームが目指すサイトのイメージやデザインの方向性をより明確に統一することができます。
クライアントを知る
またクライアントの目的を達成するために、現状、抱えている課題や強みなどをWebサイトの競合調査だけでなく実際のリアル店舗等がある場合には実際に訪れて、見て、感じてユーザー目線で調査をすることでクライアント自身も気づいていない部分が見えてきます。
クライアントを知ることでサイトに載せるべきコンテンツやサイトの見せ方。また競合他社との差別化できるポイントが見えてきます。
実際に企画書を作ってみよう
制作前に入る前の注意点が分かったところで、作成例を参考に実際に企画書を作ってみましょう。
企画書作成例


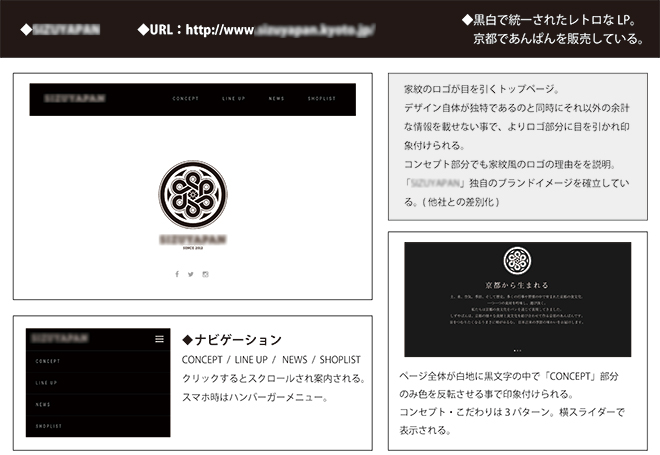
競合調査例