サイトのデザインを考えていきます。今回はデザインを考える入り口の作業であるラフ案及びワイヤーフレームの作成編です。
ラフ案の作成
サイトのデザインを作成する最初の工程はラフ案の作成から始まります。(※制作者によっては違う場合もあります)ラフ案とはロゴやナビゲーションなど各コンテンツをどこに配置するか書き出したサイトの設計図に当たるものです。
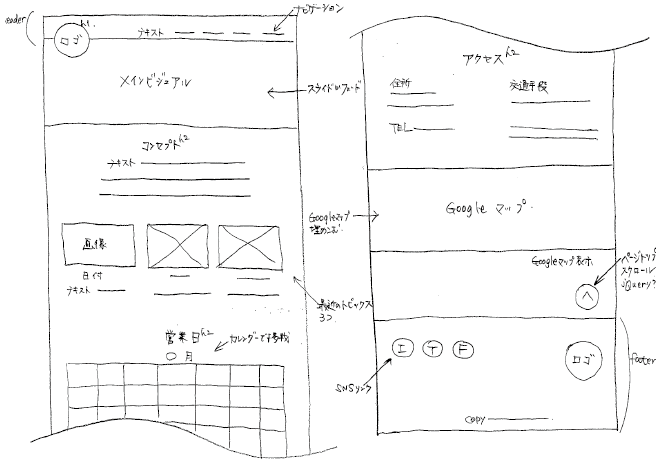
ラフ案の作成方法は特に決まりはないですが、思い浮かんだアイディアを直感的に書き出せる手書きで書くことをお勧めします。
ラフ案作成の注意点
クライアントの要望に応えたデザイン
ただ「かっこいい」や「おしゃれ」なサイトを作ればいい訳ではありません。クライアントの要望、目的を叶えることに配慮したデザインを考えましょう。
複数案作成する
ラフ案はまだデザインの決定段階ではありません。後々の作業でデザインの変更があることを配慮し複数案作成しておきましょう。
実装方法のメモ
「メインビジュアルはスライドさせる」や「ページトップはスクロールさせる」など現段階で決まっていることがあればメモを残しておきましょう。
ラフ案作成例

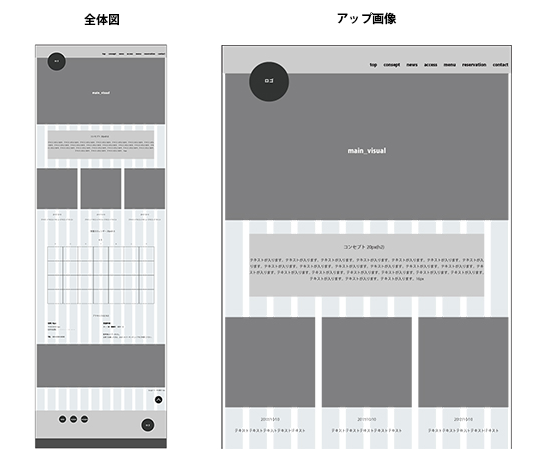
ワイヤーフレームの作成
ワイヤーフレームとはサイトの設計図面に当たるものです。ラフ案段階では大まかなコンテンツの配置しか決めていないので実際に配置してみたら納まりきらなかったり、逆に大きな余白が空いてしまった。ということが起こってしまいます。そうならない為に各コンテンツを実寸サイズの枠で配置した図面を作成する必要があります。ワイヤーフレームの作成ツールも特に決まりはありませんが、今回はIllustratorを使って作成します。
ワイヤーフレーム作成の注意点
単位の設定はpixel
Webサイト制作の単位は基本的に「pixel」を使います。作成する前にIllustratorの環境設定で単位を「pixel」に設定しておきます。
サイズを数値で指定
各コンテンツのサイズは実寸サイズで作成します。その際端数が出ないよう、サイズ・配置は[変形]パネルの数値入力で整えます。
ワイヤーフレーム作成例