レスポンシブWebデザインとは?
近年、Webページの作成方法の1つとして「レスポンシブWebデザイン」が多く用いられるようになりました。
しかし、HTMLを学習し始めた方からすると「レスポンシブって何だろう?」と思う方もいらっしゃるかと思います。そこで今回は、「レスポンシブWebデザインとは」の基礎についてご紹介します。
レスポンシブWebデザインとは、1つのソースだけを使用し、CSSを切り替えることでパソコン、タブレット、スマートフォンといった様々なデバイスに合わせてサイトの見た目を変更できる手法です。
一昔前まで、ウェブサイトはパソコン用のサイトはパソコン用として、スマートフォン用のサイトはスマートフォン用として用意をしてきました。しかし、近年の急速なスマートフォンの普及や、iPadの登場によるタブレットの普及で、さまざまな解像度で閲覧される状況が増えてきました。
そこで、各デバイスに合わせてサイトを作るのではなく、1つのサイトでデザインを切り替えられるようにすることで管理を楽にできるようにと普及してきた手法がレスポンシブWebデザインです。
メリットとデメリット
レスポンシブWebデザインメリット/デメリットをは以下の通りです。
様々なメリットがあるレスポンシブレイアウトですが、従来のHTMLに比べて解像度の切り替えやデザインの変更など複雑な指定を必要とするため、きちんと内容を理解していないと作成が難しい部分もあります。
□ メリット
- 1つのソースで複数のデバイスに対応できる
- URLが各デバイスで変わらない
- ソースがひとつなのでSEOにも好ましい
□ デメリット
- 複数の画面設計を行う必要があるので、開発工数がかかる
- ソースがひとつなので、設計上困難なレイアウトがある
実際の例を見てみよう
では、実際にはどのようなサイトが「レスポンシブWebデザイン」といえるのでしょうか。
ここで、KENスクールのサイトを見てみましょう。
【KENスクール PCで閲覧した場合】

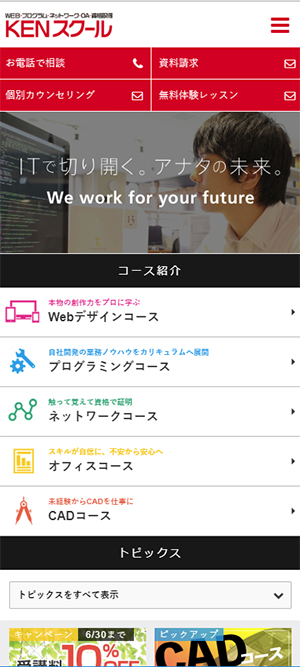
【スマートフォンで閲覧した場合】

※サイトトップはこちらから
パソコンで見ている方も、ブラウザの大きさ(横幅)を狭めればスマートフォン用のサイトのデザインが確認できます。このように、見ているデバイスの幅(解像度)に合わせて見た目が変わっていくのがレスポンシブWebデザインの強みです。
いかがでしたでしょうか。レスポンシブというキーワードで検索をすると、世の中のレスポンシブで作成されたWebページを見ることが出来るので、是非気になった方は自分で調べてみてください。





