以前にIllsutratorで地図を描く記事を掲載しましたが、
今回はも少し高度な地図の描き方を試してみましょう。
作成の流れは以下の通りです。
平面地図を作成→[自由変形ツール]で変形→[ドロップシャドウ]を設定→立体物の作成→[不透明マスク]を設定→文字・ロゴを配置
まずは下絵にそって平面地図の道路をトレースします。
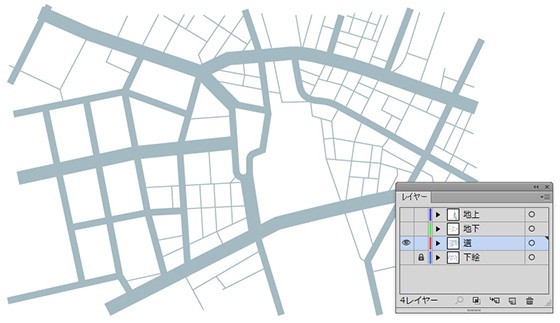
▼「素材」フォルダー→「地図」フォルダー→「KENスタジオ地図(平面)作成.ai」ファイルをIllustratorで開きます。
※下絵は線幅をわかりやすくするために色を変えてあります。
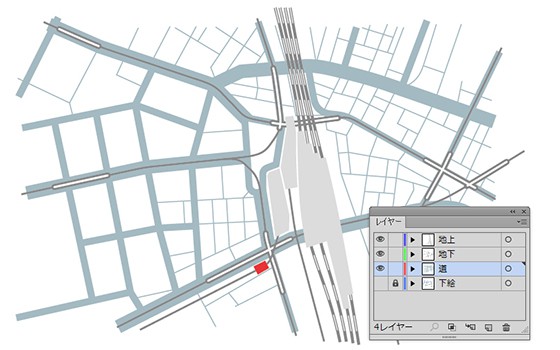
▼[ウィンドウ]メニュー→[レイヤー]パネルを表示して「下絵」レイヤーを表示、「道」レイヤーを表示選択し[ペンツール]を使い太さの違う三種類の道路のパスを作成します。
※曲線が難しい場合は直線のみでもかまいません。
・道路の線色:C40+M20+Y20 塗り:なし
・線幅:道路 (太) 7mm、道路 (中) 3.5mm、道路 (細) 0.5mm
次に、地下鉄の路線をトレースします。
▼「道」レイヤーを隠し、「地下」レイヤーを表示選択し[ペンツール]を使い地下鉄の路線のパスを作成します。
・路線の線色:K60 塗り:なし
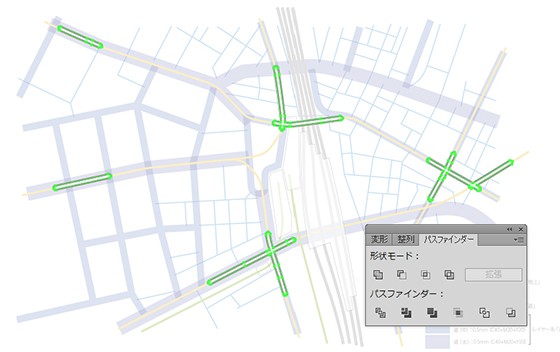
トレースした路線から地下鉄の駅を作成します。
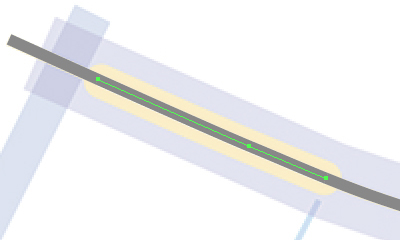
▼路線のパスをすべて選択し、[コピー]して、[Ctrl]+[ 3 ]で隠し、[Ctrl]+[F]で[前面へペースト]します。
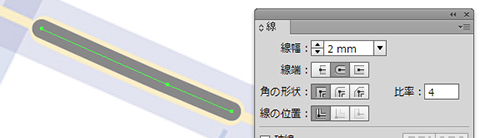
▼ペーストしたパスの地下鉄駅の両端を[ ハサミツール]で切断し、[線幅]を「2mm」に、[丸型先端]をクリックします。
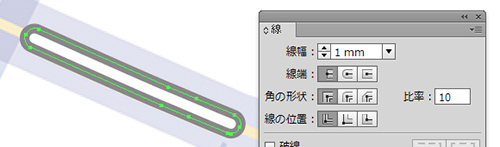
▼[オブジェクト]メニュー→[パス]→[パスのアウトライン]を選択し、[線幅]を「1mm」、[塗り]を「白」にします。
▼他の駅も同じように作成し、計9つの地下鉄駅を作成します。
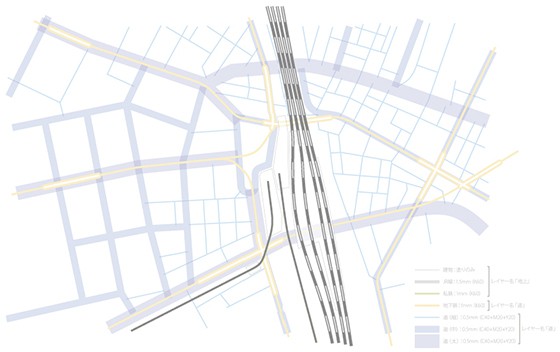
地下鉄の路線が完成しました。つづけて地上の路線を作成します。
▼[地下]レイヤーを隠して[地上]レイヤーを表示し、指示に従い路線を[ペンツール]で描きます。
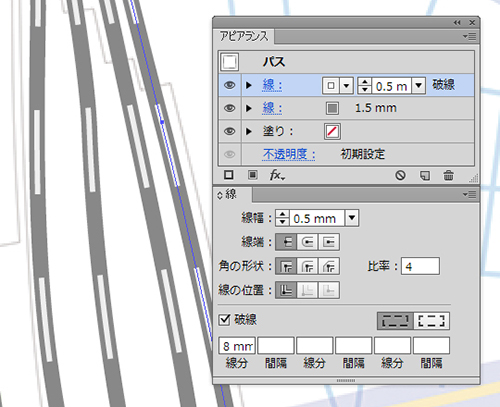
JR線は[ウィンドウ]メニュー→[アピアランス]パネルを表示し、線を二重に重ねます。
・小田急線、京王線:線幅1mm、線色K60%
・JR線(アピアランス下):線幅1.5mm、線色K60%
・JR線(アピアランス上):[アピアランス]パネルメニュー→[新規線を追加]し、線幅0.5m、線色K10%、破線(線分)8mm
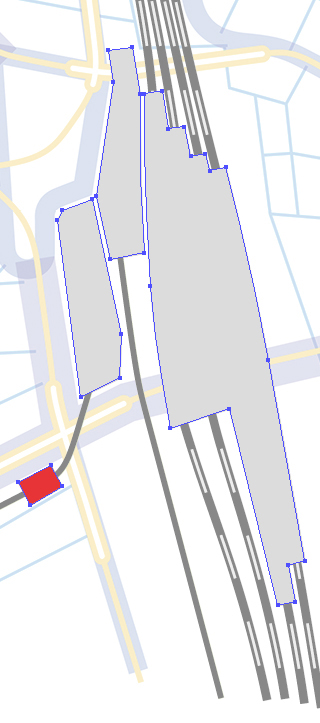
▼建物を[ペンツール]で描きます。
・JR新宿駅、小田急、京王:線なし、塗りK20%
・KENスタジオ:線なし、塗りM90%+Y75%(KEN Studio Red)
平面地図が完成しました。
立体的にパースをかける作業には[パスのアウトライン]が必要なため、作成した平面地図はこのまま保存し、新たなファイルにパスを複製して作業をすすめます。
次回はこちらを立体的にする手順に進みます。乞うご期待!