作成の流れは以下の通りです。
[自由変形ツール]で変形→[ドロップシャドウ]を設定→立体物の作成→[不透明マスク]を設定→文字・ロゴを配置
▼[下絵]レイヤー以外を全て表示し、地図部分を全て選択して[コピー]し、[ファイル]メニュ→[新規]を開きます。
・名前:KENstudio_map、新規ドキュメントプロファイル:プリント サイズ:A4 方向:横
▼[レイヤー]パネルメニューの[コピー元のレイヤーにペースト]をチェックして作成したファイルに地図部分を[ペースト]します。ファイルを「Links」フォルダーに保存し、同時に平面地図を作成したファイルも閉じます。
▼[コピー元のレイヤーにペースト]のチェックを外します。(特殊な処理ですので、必ず元に戻してください)
線の指定がされているパスをすべてアウトライン(塗りのみ)にします。
▼すべてのパスを選択し[オブジェクト]メニュー→[アピアランスを分割]し、さらにすべてのパスを選択し[オブジェクト]メニュー→[パス]→[パスのアウトライン]にします。
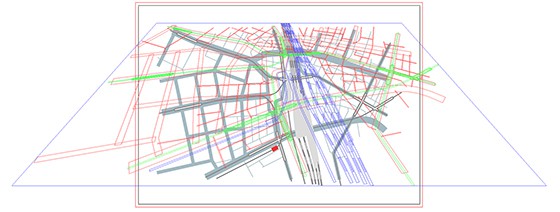
すべてのパスがアウトライン化されましたので、遠近感を出す変形をします。
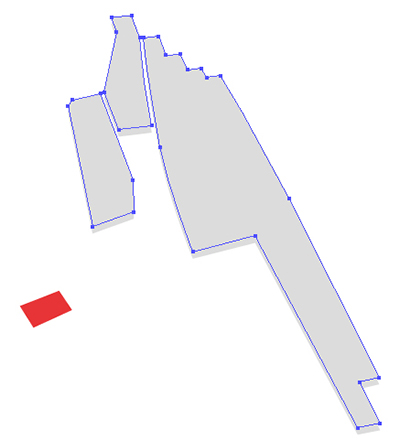
▼すべてのパスを選択し[ 自由変形ツール]で右下のバウンディングポイントを[Ctrl]+[Shift]+[Alt]+ドラックし、下辺が上辺より二倍弱の長さ程度(右記参照)まで伸ばします。
([Ctrl]+[Shift]+[Alt]はマウスを押した後に押してください)
つづけて、それぞれの設定をします。
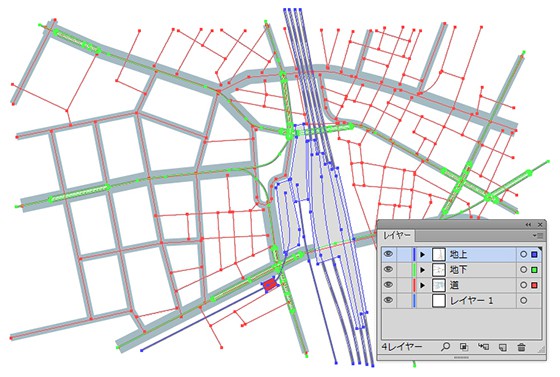
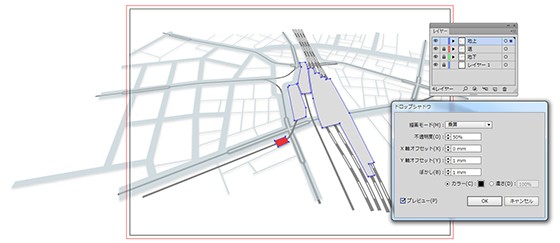
▼「道」レイヤー以外をすべて隠し、すべての道路のパスを選択し[パスファインダ]→[合体]して、指示に沿って設定します。
・[透明]パネル:不透明度「50%」
・[効果]メニュー→[スタイライズ]→[ドロップシャドウ]:描画モード「乗算」、不透明度「30%」、Y軸オフセット「1mm」、ぼかし「1mm」
※表示バケや操作スピードアップのため、[効果]メニュー→[ドキュメントのスタイライズ効果設定]で解像度を「72ppi」に設定
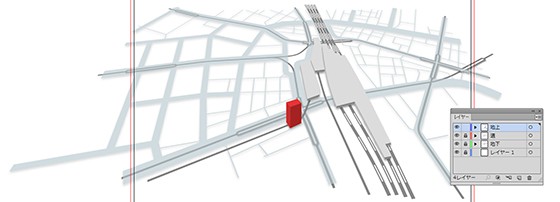
▼「道」レイヤーを隠し、「地下」レイヤーを表示、「地下」レイヤーを「道」レイヤーの下へ移動し順序を変えます。
▼地下鉄駅部分を選択し[ドロップシャドウ]の設定をします。
・ドロップシャドウ:描画モード「乗算」、不透明度「40%」、Y軸オフセット「0.5mm」、ぼかし「0.5mm」
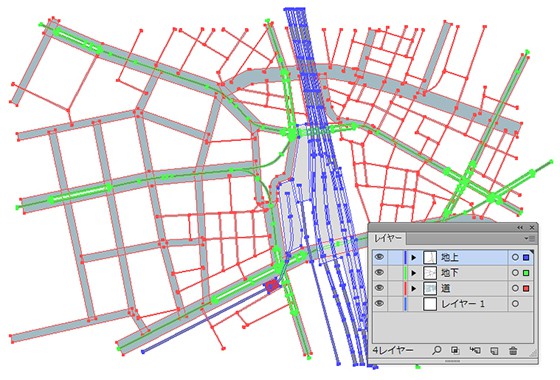
▼すべてのレイヤーを表示し、「地上」レイヤー以外をすべてロックします。
▼JR駅、小田急、京王とKENスタジオの四つのパスを選択し、立体図作成のため[コピー]します。
▼選択されたパスには[ドロップシャドウ]を設定します。
・ドロップシャドウ:描画モード「乗算」、不透明度「50%」、Y軸オフセット「1mm」、ぼかし「1mm」
▼[コピー]したパスをアートボードの外などに[ペースト]します。JR駅、小田急、京王を選択し少し上に[Alt]+ドラックで移動複製します。
▼京王の側面のパスを作成します。京王以外のパスを[Ctrl]+[ 3 ]で隠します。
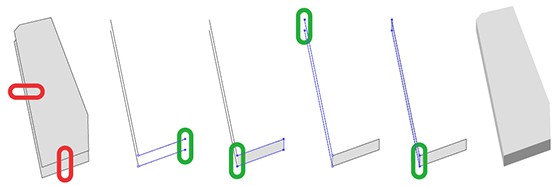
▼下記の①赤丸部分のパスを[Shift]を押しながら[ ダイレクト選択ツール]で囲むように選択して[コピー]し、別の場所に[ペースト]します。
▼ポイントではなくパスをそれぞれ選択したので、直線1本ずつがバラけていますので、②緑丸部分のアンカーポイントを選択し[Ctrl]+[J]で[連結]します。③塗りができますので、緑丸部分を選択するために塗り部分をクリックします。塗りをクリックするとパスが選択されるので、その状態で[連結]します。つづけて④の緑丸のアンカーポイントを で選択し[連結]、⑤を選択するために塗りをクリックして選択し[連結]します。側面のパスができましたらコピー元とぴったり合せます。(塗りは上K20%、横K40%、下K60%、)
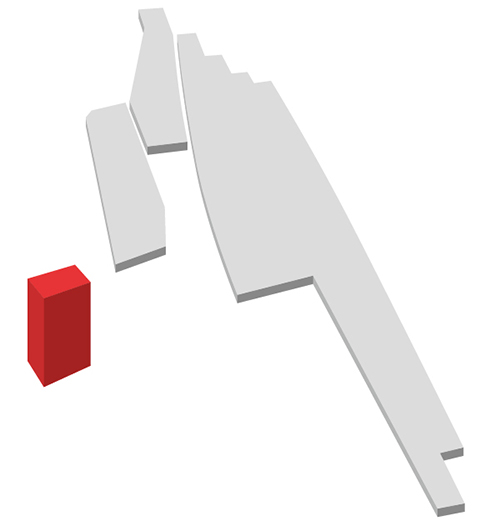
▼隠したパスを[Ctrl]+[Alt]+[C]で[すべて表示]し、同じ手順でJR駅、小田急の側面を作成します。KENスタジオ部分は高い建物にするため、下記を参照して移動複製してください。パース的なバランスで移動複製したパスの上下を1/3程度短くすると良いでしょう。
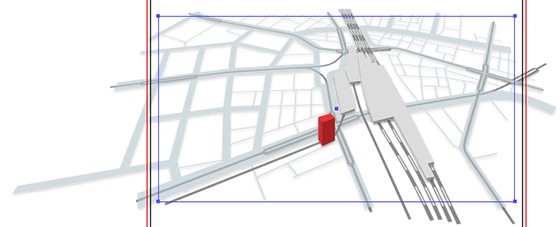
▼立体部分が完成しましたら、[グループ]化し地図の上に乗せます。
地図の形が完成しました。遠くの部分を薄く消すためにIllustratorで不透明マスクを設定します。
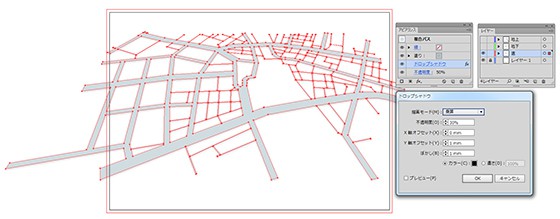
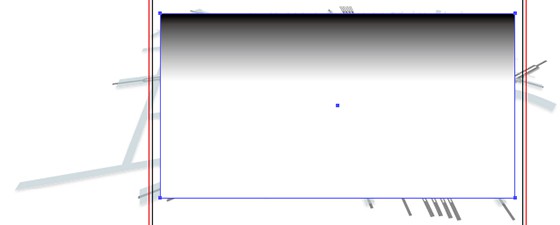
▼すべてのレイヤーのロックを外し、「地上」レイヤーを選択し、地図がギリギリの長方形を作成し、[線]は「なし」、[塗り]は「白→黒グラデーション」で下記のようにグラデーションを設定します。
▼長方形を含めたすべてのパスを選択し、[透明]パネルメニュー→[マスク作成]ボタンをクリックします。
▼「地上」レイヤーの上に「文字」レイヤーを作成し、文字を配置します。下記の文字をバランスよく配置します。
・JR新宿駅 東口 西口 南口 小田急 京王
・インテリアデザイン/建築設計/ブランディング
・KENスタジオ
・東京都渋谷区代々木2-9-2 久保ビル 4F
▼ロゴは「Iinks」フォルダーの「ken_studio_rogo_white.ai」より[コピー][ペースト]します。
これで地図の完成です。ちょっと時間かかりますが是非挑戦してみてください。