枯山水のような、水墨画に出てくるようなデザインです。
STEP1
直線のためのアートブラシ作成
適当な長さで直線を1本描きます。(サンプル:太さ1pt)
STEP2
[オブジェクト]-[変形]-[移動]を選択します。
位置 水平方向「1mm」
移動距離 「1mm」
[コピー]ボタンを押します。
「Ctrl」+「D」キーで数回繰り返します。(サンプル8回)
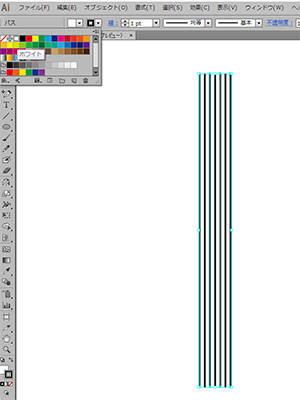
線を交互に選択し、塗りに「白」を設定します。
STEP3
アートブラシに登録します。
描いた線をすべて選択し、[ブラシ]パネルにドラッグします。
新規ブラシの種類を「アートブラシ」を選択し「OK」ボタンを押します。
[アートブラシオプション]の設定は規定のまま「OK」ボタンを押します。
STEP4
円を描くためのアートブラシ作成
「塗り」があるアートブラシで円を描くと塗りで円が見えなくなるため、
円をアウトライン化しアートブラシに登録します。
線の束をコピーします。
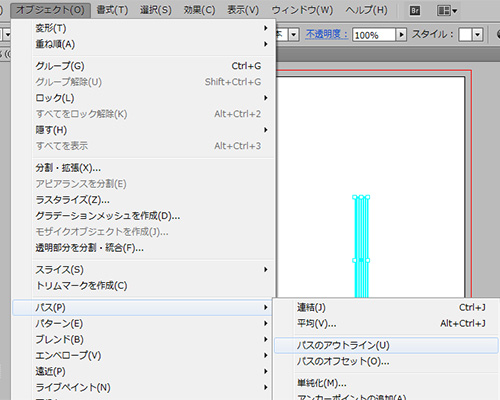
すべて選択し、[オブジェクト]-[パス]-[パスのアウトライン]を選択します。
「STEP2」同様にアートブラシに登録します。
直線や楕円を描き、アートブラシを適用します。
直線・・・直線のためのアートブラシを適用
円・・・・円のためのアートブラシを適用
STEP5
楕円の組み合わせパーツを作成します。
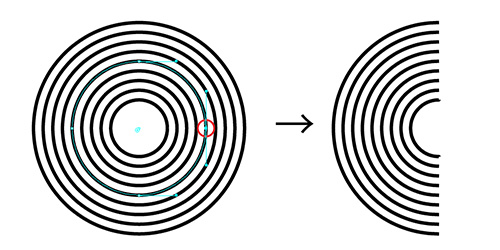
半円
[ダイレクト選択ツール]で右側のアンカーポイントを選択し、「Delete」キーを押します。
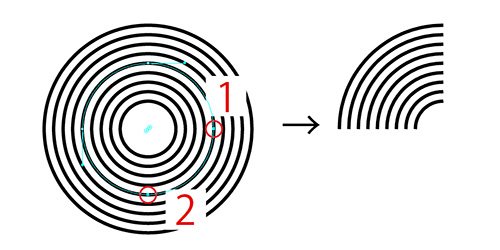
円1/4
[ダイレクト選択ツール]で半円同様に右側のアンカーポイントを削除します。
半円の状態から、下のアンカーポイントを選択し削除します。
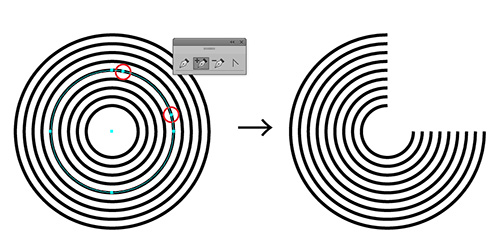
円3/4
[アンカーポイントの追加ツール]でパス上にアンカーポイントを追加します。
[ダイレクト選択ツール]でアンカーポイントを削除します。
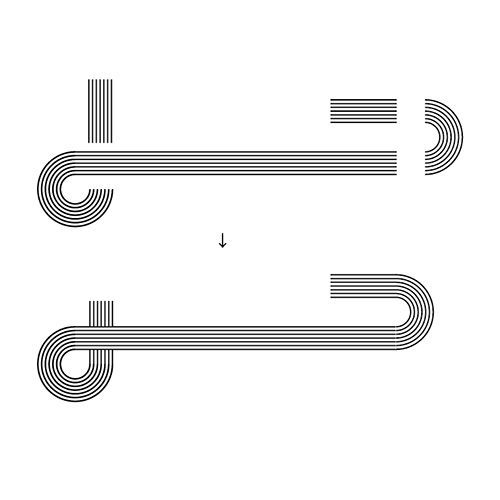
STEP6
作成した組み合わせパーツと直線を組み合わせます。
パズルのようにいろいろ組み合わせてデザインしましょう。
今回使用した機能は、
・直線を描く
・移動
・繰り返しのショートカットキー
・アートブラシの登録
・アンカーポイントの操作
基本的な操作の組み合わせでたくさんのデザインを作成するできます。
ぜひ、Illustraotrを学んでみましょう。