jQueryには便利なプラグインがたくさんありますが、ちょっとした機能や、シンプルな機能が欲しいという場合、また、プラグインでは存在していない仕組みを作りたい場合は、jQueryをベースとしたプログラムを自分で書く必要があります。
今回は、タブで文字を切り替えるという仕組みを、プラグインなしのjQueryコーディングのみで作成するソースコードを紹介します。
選択されていないタブの色が全て同じサンプルは、探すと結構あるのですが、せっかくならタブごとに色を変えられるように作ってみましょう。
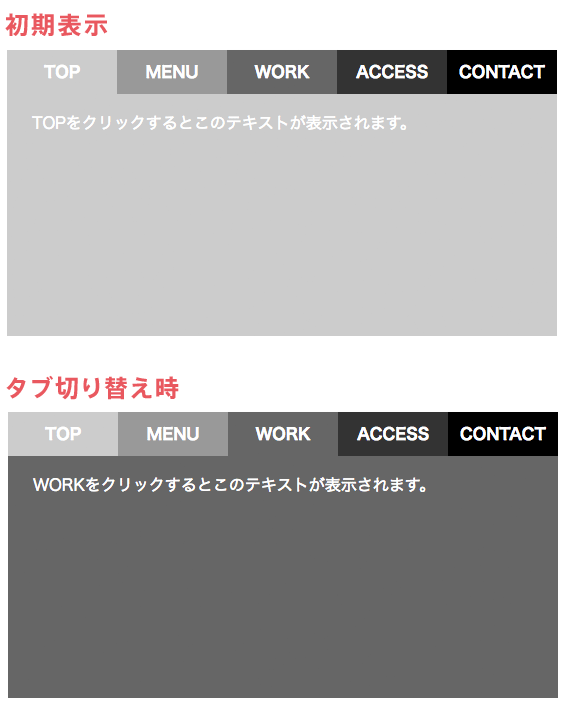
実行イメージ

HTMLソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
<section id="recommend"> <ul id="tab_menu"> <li><a href="#cccccc">TOP</a></li> <li><a href="#999999">MENU</a></li> <li><a href="#666666">WORK</a></li> <li><a href="#333333">ACCESS</a></li> <li><a href="#000000">CONTACT</a></li> </ul> <div id="tab_data"> <section> <p>TOPをクリックするとこのテキストが表示されます。</p> </section> <section> <p>MENUをクリックするとこのテキストが表示されます。</p> </section> <section> <p>WORKをクリックするとこのテキストが表示されます。</p> </section> <section> <p>ACCESSをクリックするとこのテキストが表示されます。</p> </section> <section> <p>CONTACTをクリックするとこのテキストが表示されます。</p> </section> </div> <div id="tab_disp"></div> </section> |
記述の解説
liタグとsectionタグを1セットずつ増やし、liタグ内のaタグのhref属性にカラーコードを設定します。
liタグの幅をCSSで調整すれば、タブの数は自由に変更できます。 見た目は適宜CSSで調整をしてください。
下部 <div id=”tab_disp”></div> はタブの切り替えに合わせて中身の変わる、文字表示領域です。
jQueryソース
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
$(document).ready(function(){ $("#tab_data").hide(); $("#tab_menu li").each(function(index, element){ var color = $(element).children().attr("href"); var message = $("#tab_data section:eq(0)").text(); $(element).css("background",color); $(element).children().attr("class",index); if(index == 0){ $("#tab_disp").css("background",color); $("#tab_disp").text(message); } }); $("#tab_menu li a").click(function(){ var color = $(this).attr("href"); var index = $(this).attr("class");; var message = $("#tab_data section:eq(" + index + ")").text(); $("#tab_disp").css("background",color); $("#tab_disp").text(message); return false; }); }); |
記述の解説
タブ切り替えに合わせて表示したい文字を管理している範囲を、非表示にします。
liタグの数だけ繰り返し処理を行い、aタグのhref属性に設定されたカラーコードをliタグ本体の背景色に設定します。
また、クリックされた位置がわかるようにaタグにclass属性をつけ、連番になる値を設定し、目印をつけます。
初期状態を「TOP」タブが選択されている設定し、
次にタブクリック時の処理を設定します。
クリックされた箇所を取得して、href属性に設定したカラーコードを文字表示領域の背景色にし、sectionタグの中身を表示する内容として設定します。
タブを実装するプラグインはたくさんありますが、ちょっとしたカスタマイズを盛り込みたいときなど、出来合いのプラグインを利用するだけだと、プラグイン本体のカスタマイズが必要になったり、逆に手間がかかる場合もあります。
jQueryは、本来のJavaScriptより、HTMLを操作するプログラムを書きやすいような機能が豊富に用意されています。
ですので、単純にプラグインを入れるだけでなく、jQueryそのもののコーディング方法を理解してこそ「jQueryを理解した」と言えるでしょう。
今回はHTML・jQuery・CSSの各ソースコードの紹介と概要の説明となりましたが、これを機に「jQueryを使う」から「jQueryを書く」ということを考えてみてはいかがでしょうか。

