html要素の紹介も第7弾です。
前回は、video要素とaudio要素をご紹介しました。
今回は、HTML5.1から追加された「picture要素」をご紹介します。
近年、Webサイトと言えば「レスポンシブサイト」が多くなってきました。
パソコンやスマホなどマルチデバイス対応するサイトです。
レスポンシブWebデザインは、基本的には「モバイルファースト」という考え方を持っていますので
モバイルの特性を考慮してコンテンツの戦略を考えます。
情報自体はデバイスによって変更は出来ませんし、画像表示もCSSのメディアクエリを利用し大きさのみを制御していました。
HTML5.1からpicture要素が追加され、簡単に画像を入れ替えることが可能になりました。

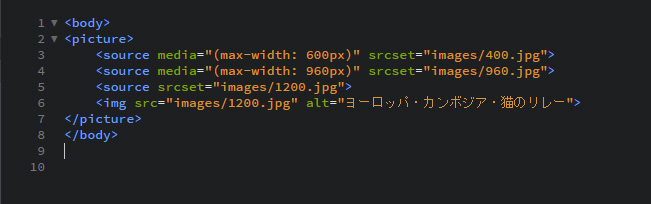
picture要素の中にsource属性をネストし使用します。
media属性に画面サイズの指定をして、srcset属性で画像パスの指定をします。
画面サイズが960px以上であれば「1200.jpg」が表示されます。
画面サイズが960px以下であれば「960.jpg」が表示されます。
画面サイズが600px以下であれば「400,jpg」が表示されます。
となります。
今までのようにCSSのメディアクエリでサイズを変更するだけではなく、画像を切り替えることができるので表現の幅が広がりますね。
新しい要素なのでまだ対応していないブラウザもありますので、使用する際はしっかりブラウザチェックをしましょう。

