今回はAdobe Photoshopを使用して、つやつやのボタンを作ってみましょう。
Webページなどで必ず使用されているナビゲーションボタン、
今回のようなデザインは良く見かける定番テクニックです。是非挑戦してみて下さい。
STEP1
任意のサイズの新規ドキュメントを作ります。
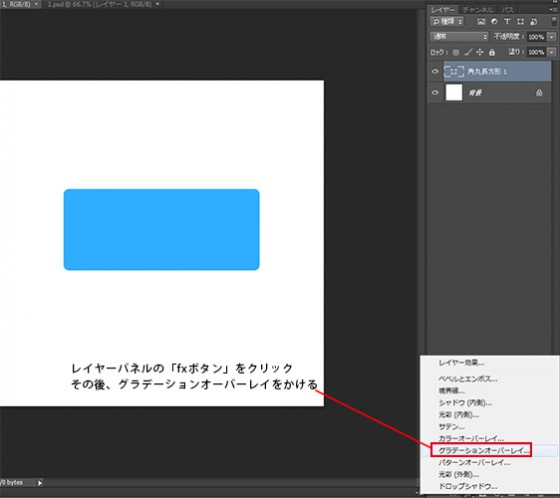
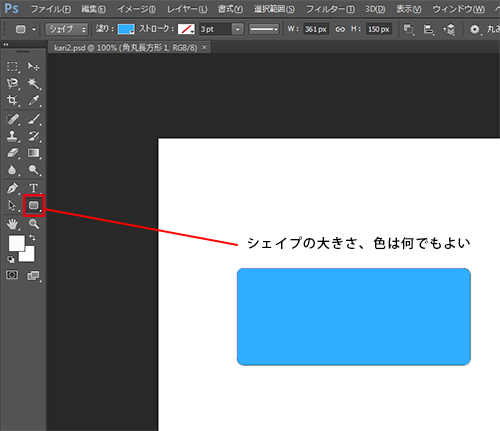
その中に、シェイプツールで角丸長方形を作ります。色は後で変更しますので、最初は何色でもかまいません。

STEP2
レイヤーパネルの「レイヤースタイルを追加ボタン(fx)」から、グラデーションオーバーレイを選びます。
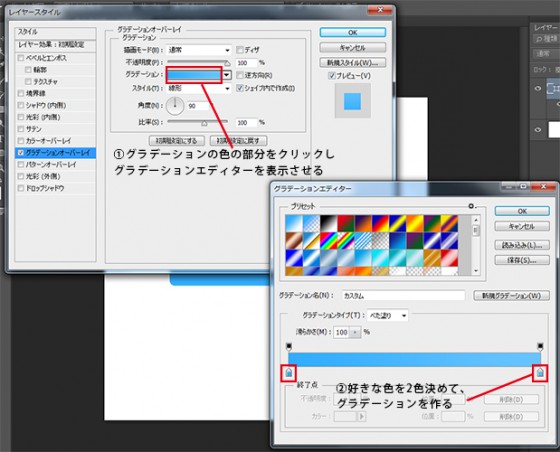
ここで自由にボタンの色を決めてください。薄い色から濃い色へと指定すると、少し浮き出たボタンが作れます。
縁取りを付けたい場合は、同じくレイヤースタイルの中から「境界線」をつけてください。
STEP3
レイヤーの角丸のサムネイル部分にカーソルを当てて「Ctrl+クリック」をします。
すると、角丸部分の選択範囲が自動で取れます。
次にツールパネルの選択ツール(楕円)を選び、オプションバーの指定を「現在の選択範囲との共通範囲」にして、
図のように四角の選択と楕円の選択を重ねる様にします。
STEP4
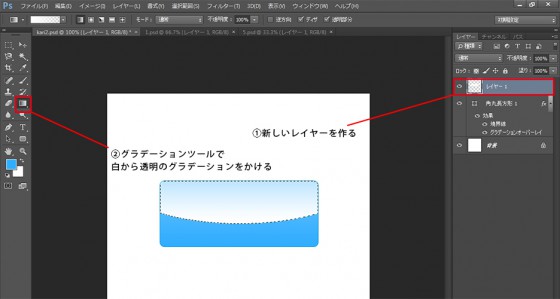
角丸長方形の選択範囲と楕円の選択範囲が重なった部分だけが残るので、
レイヤーパネルで新規レイヤーを作り、グラデーションツールで
「白→透明」のグラデーションをかけます。
STEP5
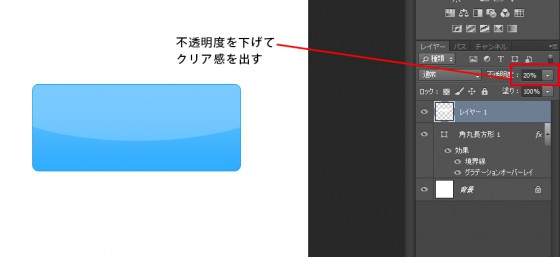
グラデーションをかけたレイヤーに不透明度を設定し、クリアな感じを出します。
※数値は任意で大丈夫です。好みの部分で止めてください。
STEP6
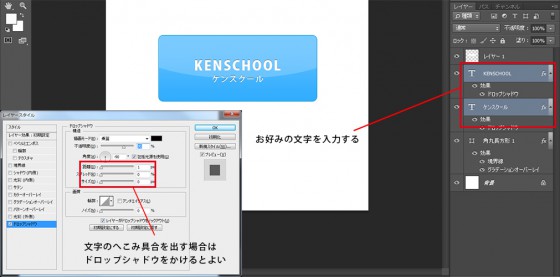
横書き文字ツールで任意のテキストを書きます。この時レイヤーパネルの「レイヤースタイルを追加ボタン(fx)」から
ドロップシャドウをかけるとへこんだ感じを表現できます。
これで完成です!

※同じボタンを反転させ、反射した感じを表現することもできます。
いかがでしたでしょうか?
もう少し境界線を太くしてみたり、クリア感を出す部分を丸ではなく四角にしてみたり…
様々な形を用いてアレンジすると、自分の気に入った作品が作れるかもしれません。
是非参考にしてください。