今回はポートフォリオの作り方についてご紹介します。

ポートフォリオとは
自分の作品をまとめた作品集の事です。
「自分はこうしたスキルを有している、こうしたデザインができる」ということを客観的に見せる為のいわばスペックシートのようなものです。
デザイナーは専門性が必要とされる職業の為、就転職の際には履歴書・職務経歴書に加えてポートフォリオの提出がほとんどの場合で必要となります。
ポートフォリオは、単に作品を掲載するだけでなく、ポートフォリオ自体を一つの作品としてその中でコンセプトやデザインスキル、企画力・見せ方、分析力、ライティングスキルなど、さまざまなスキルを取り入れてアピールすることが可能です。
自身の得意なことや強みをポートフォリオに織り込む事で、採用企業側に幅広く様々な採用判断をしてもらえることに繋がります。
実務経験者は主にこれまで携わった仕事の成果や実績などをポートフォリオに掲載しますが、実務未経験者はそうした資料を持ち合わせていない場合がほとんどですので、実務経験に相当する資料として、必ずポートフォリオを用意しなければいけません。
ポートフォリオの作り方
ポートフォリオは現在、主にデジタルベースで作成します。
理由は求職活動を行う際にWebサイトのフォームやメール、チャットなどを通じたやり取りが圧倒的に多いからです。
Webベースでポートフォリオを作成しておくと、作品提出の際にはURLを通知するだけなのでスマートにやり取りを行えます。
Webデザイナー職を希望する場合は、Webベースでポートフォリオを作成し、インターネットから直接閲覧出来るようにしておきます。
作品のクオリティをアピールしたい場合などはイラストレーターやインデザインなどのグラフィックソフトでポートフォリオを作成し、PDF化したものを利用します。
実際の仕上がりイメージを直接、確認してもらいたい場合は、紙に印刷したものを提出したり持参するなどします。
ポートフォリオに載せる作品を作る
まずはポートフォリオに掲載する作品を用意します。
ポートフォリオに載せる作品は「ただ何となく作った」ではダメです。
考えを形にするのがデザインという仕事なので、自分でしっかりと目的・目標・テーマ・コンセプト決めた上で作品を作り、なぜこの形になったのかの理由を自分の言葉で説明できなければいけません。
ポートフォリオ作品として最も説得力があるものは、知人友人などから直接、依頼を受けて制作した作品です。
クライアントの要望が含まれる事でデザインの質や緊張感がより現実的なデザインに仕上がりやすいからです。
依頼してくれる人が身近にいない場合は、自分でテーマを決めて制作します。ただしテーマを決めるだけではなく、しっかりと目標設定などを加えて理由付けを行いながら作ります。
例えば「カフェサイトのリニューアル」というテーマで、目的は「新規顧客を増やす」、目標は「来店してもらう」といったものです。
どんな人に見てもらいたいか、利用してもらいたいか、ユーザーの属性や行動などを考えてどのような提案を行うか、という行動を決めます。
コンテンツ作成
5W1Hの考えに沿って、ターゲット層の選定やコンテンツの立案、コンテンツの優先順位を決定します。
ターゲットにとって必要な情報は何か?柱となるメインコンテンツは何か?をここでしっかりと洗い出して決定します。
この部分が曖昧なまま制作を行うと、制作途中で方向がぶれてしまい、中途半端な作品に仕上がってしまいます。
デザインは見た目も大事ですが中身が伴わないと意味がありません。
またWebサイト制作の場合は、ユーザーがどのサイトから流入してきて自分のサイトのどこに着地するか、どのようにサイト内を巡回するか、といった動きも予測してコンテンツを決定してください。
イメージボード・ラフスケッチ
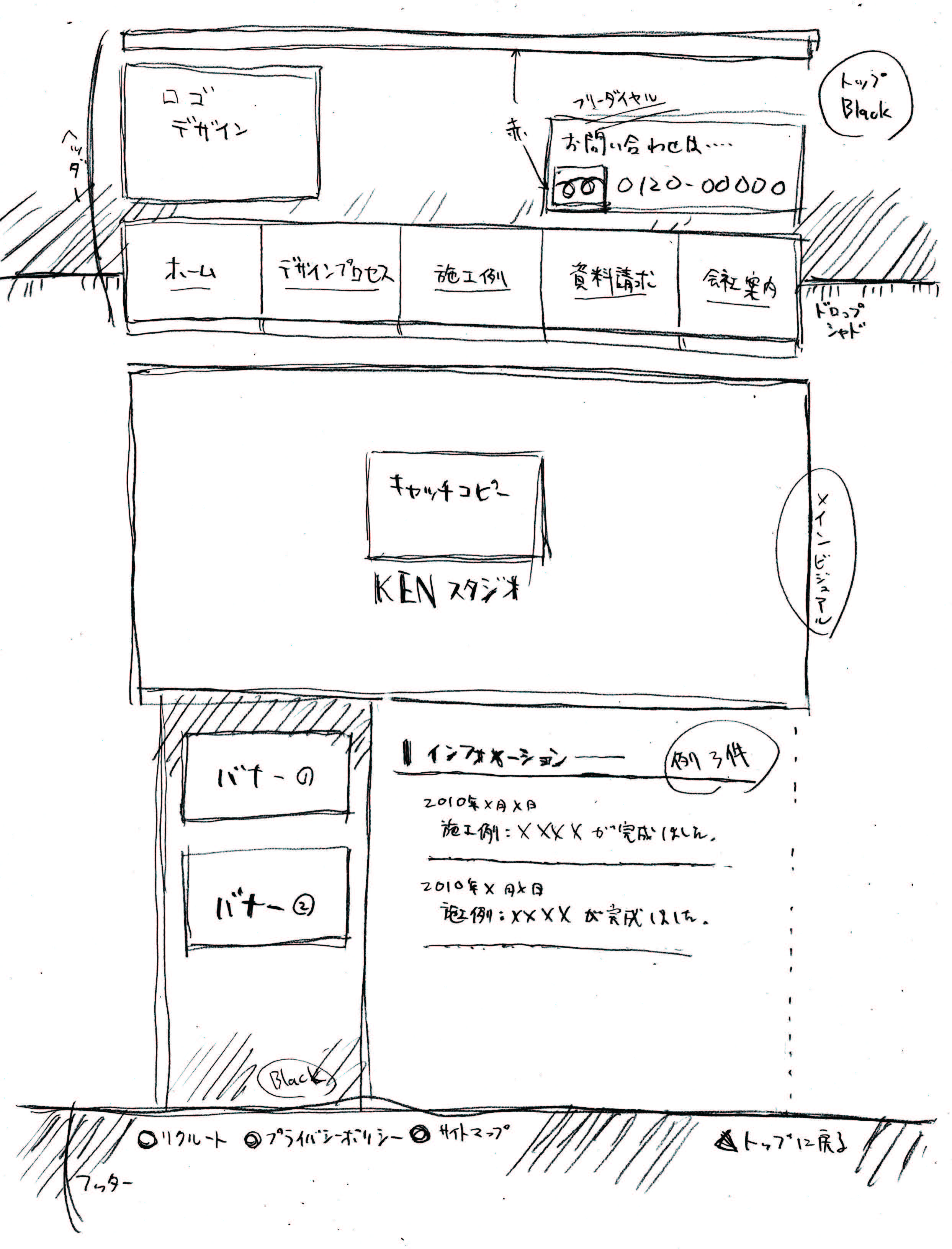
ワイヤーフレーム
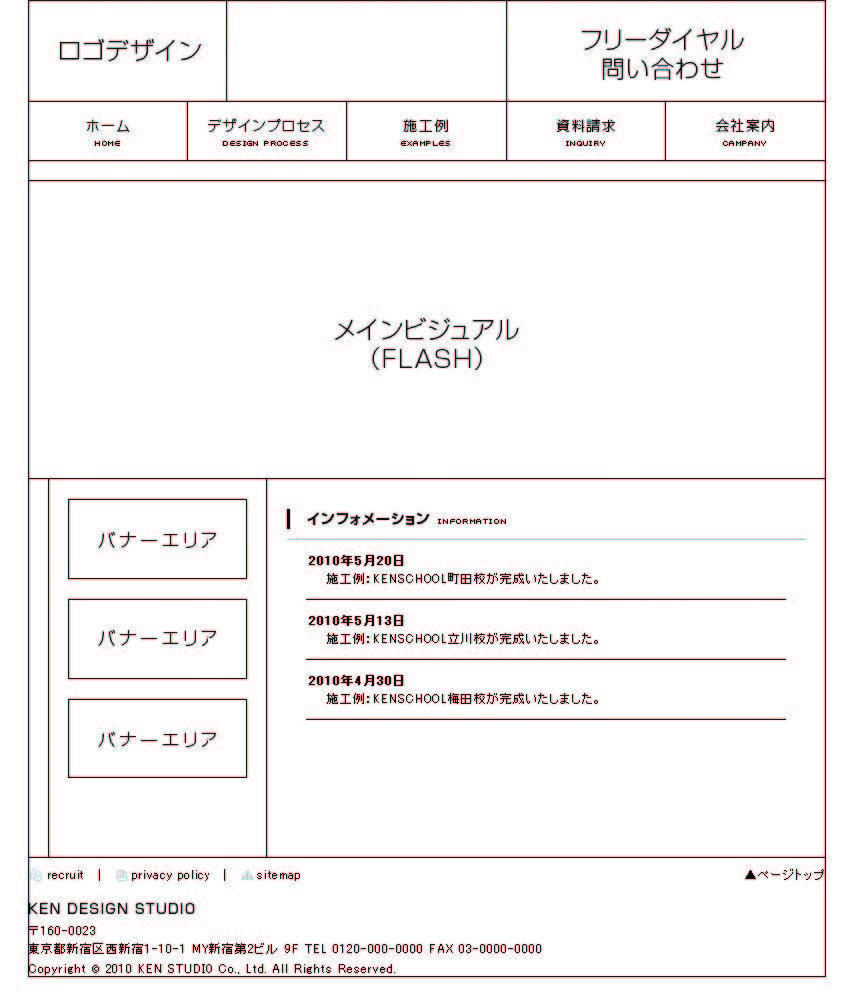
デザインカンプ
デザインカンプに従ってコーディングを行うので、カンプ作成時点で文字サイズやレイアウトのピクセル数などを決定し、ブラウザで表示した際の実寸サイズになるように作成します。またこの段階でどの様にコーディングを行っていくかの目途を付けながらデザインを考えておくとスムーズにコーディングを進められます。
コーディング
デザインカンプに基づいてコーディングを行います。
見た目に近づけるだけのその場限りのコーディングではなく、HTML/CSSの仕様に従い、規則性を持つ理路整然とした読み解きやすいコーディングが行えることが理想です。
コーディングが正しく行える=SEO対策に繋がる為で、コーディングスキルも評価ポイントの一つに数えられます。
どこまで作るか?
Webサイト制作の場合であれば、下層ページを含め、必要なページを全て用意することが望ましいです。
今回はここまでです。
次回はポートフォリオの具体的な制作についてご紹介します。


 イメージボードはビジュアルサンプルを集めたものの事で、これから作る作品イメージを想像し、写真やイラストなどを1つのボードに集めます。
イメージボードはビジュアルサンプルを集めたものの事で、これから作る作品イメージを想像し、写真やイラストなどを1つのボードに集めます。 Webサイト制作の場合はワイヤーフレームやデザインカンプを作成します。
Webサイト制作の場合はワイヤーフレームやデザインカンプを作成します。 デザインカンプとはデザインの完成見本図のことです。モックアップも同様の意味です。
デザインカンプとはデザインの完成見本図のことです。モックアップも同様の意味です。