前回は、HTML5の「コンテンツ・モデル」についてお話しました。
今回は、要素についてお話します。
HTML5から新しい要素が加わり、より明確なマークアップが可能となりました。
その中でも「セクショニング・コンテンツ」の使い方が難しいですね。
以前までは、<div>を使用することで、構造のアウトライン化が可能でしたが、HTML5では新しいセクショニング要素(<article>、<section>、<nav>、<aside>)が導入されることで<div>でない明確な構造化を実現します。
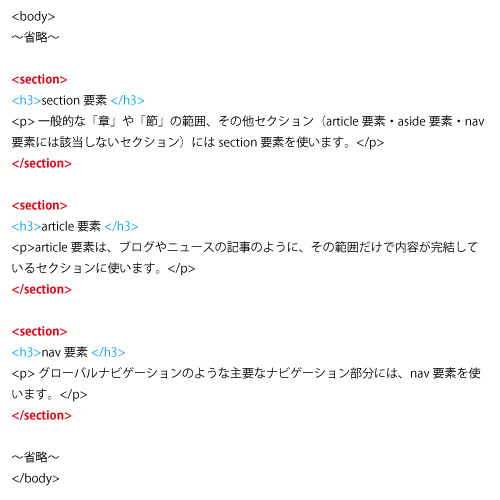
<section要素の使い方>
・section要素はh要素と一緒に定義
section要素は文書のアウトラインを定義する要素なのでsection要素の直下にはh要素を使います。

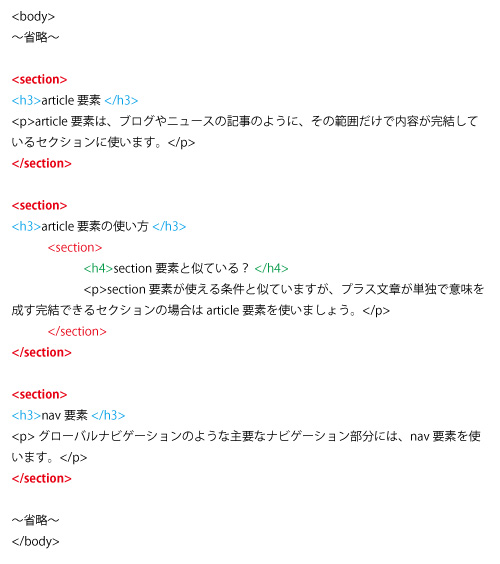
・入り子として使用可能
section要素の中にsection要素を入り子として使用可能です。

sectionを入り子で使用する時は、h要素も階層に合わせて使用することが推奨されていますので注意しましょう。
今回は、section要素についてご紹介しましたが、次回はその他の要素をご紹介します。

