CSSでpositionを使ってレイアウトをする際に、要素の重なり順を指定するz-indexプロパティを利用する機会があります。
その際にスタックコンテキストとスタックレベルをきちんと理解していないと、思ったように重なり順を変更できないトラブルにみまわれます。
今回は「スタックコンテキストとスタックレベル」について学習しましょう。
スタックコンテキストとはCSSでpositionをstatic以外に設定し、さらにz-indexの指定をした場合に生成される文脈のことです。 position指定とz-index指定したHTMLの要素にスタックコンテキストが生成され、その要素内の子孫要素はそのスタックコンテキスト内に所属しているということになります。
スタックコンテキスが生成された際に、その要素の重なり順を表しているのがスタックレベルです。こちらを指定するのがz-indexプロパティです。
z-indexの初期値は「auto」です。autoはスタックレベルとしてはz-index:0と同じ位置となります。しかし、z-index:0と指定した場合と、z-indexがautoのままでは結果が違ってきます。
サンプルを入力して確認しましょう。
|
1 2 3 4 |
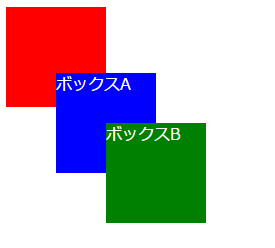
<div id="wrapper"> <p id="boxA">ボックスA</p> <p id="boxB">ボックスB</p> </div> |
ボックスAとボックスBは両方とも#wrapperの子要素です。こちらに下記のCSSを設定しました。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 |
#wrapper{ background:red; width:100px; height:100px; position:relative; z-index:0; } #boxA{ background:blue; width:100px; height:100px; position:absolute; top:50px; left:50px; z-index:1; } #boxB{ background:green; width:100px; height:100px; position:absolute; top:100px; left:100px; z-index:2; } |

ではボックスAにz-index:-1;を設定してみます。
|
1 2 3 4 5 6 7 8 9 |
#boxA{ background:blue; width:100px; height:100px; position:absolute; top:50px; left:50px; z-index:-1; } |
結果は最初となんら変わらないと思います。すべての要素にposition(static以外)とz-index(auto以外)が設定されているため、スタックコンテキストが生成されます。その結果、ボックスAとボックスBは #wrapperのスタックコンテキストに所属しているため、いくらz-indexを設定しても、親要素より裏側に配置することはできません。
今度は#wrapperのz-indexをコメントアウトして確認してみます。(ボックスAのz-index:-1)
|
1 2 3 4 5 6 7 |
#wrapper{ background:red; width:100px; height:100px; position:relative; /*z-index:0;*/ } |
ボックスAは親要素である#wrapperよりも裏側に配置できました。
これは、#wrapperにz-indexが設定されていないので、#wrapperにはスタックコンテキストは生成されていない結果です。z-indexは初期値のautoです。autoの位置はz-index:0と同じですが、スタックコンテキストがあるかないかで結果が変わってしまうという例です。
きちんと理解してpositionやz-indexを使ってください!
