前回、「Adobe Color CCを活用してみよう」という記事を掲載しましたが、
今回はそれをもとに、色選びを考えてみましょう。
作品を作るときの色選びは「好きな色で作る」ではなく、作成する題材やターゲットによって変わります。
では、どのような色を選ぶのが効果的なのでしょうか。
その選び方の一つに「トーン」という考え方があります。
「トーン」とは、色相(色の違い)・明度(明るさ)・彩度(鮮やかさ)のうち、
明度と彩度が似ている色のまとまりのことを指します。
では、今回は「赤、ピンク系」の色をメインに掘り下げていきましょう。
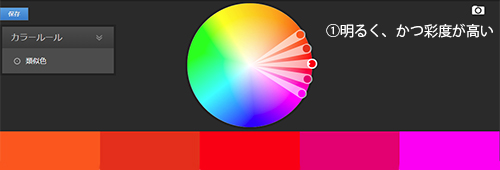
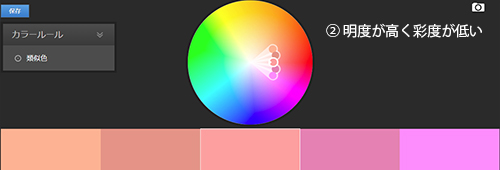
下の2つをご覧ください。
①明るく、かつ彩度が高い状態

②明度が高く、彩度が低い状態

2つを並べると、同じ赤系でも印象ががらりと変わります。
この組み合わせが「トーン」の考え方です。
①の状態は、元気がよく見え、強い印象を与えることができます。
一方②の色合いは、柔らかい印象を与えることができるため、女性のほかに小さな子供向けといったターゲットのデザインによく見られます。
【サイト例】

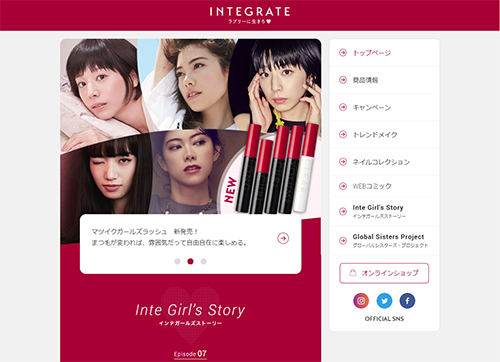
「INTEGRATE」
20代女性をターゲットにしたコスメブランドのサイト。
明度、彩度が高いピンクを使うことで子供っぽくなりすぎず、かつ力強い印象に残るイメージに
「http://www.shiseido.co.jp/ie/」

「大阪樟蔭女子大学」
女性の学生をターゲットに、白をメインとした柔らかいピンクを使用。
安心感のある優しい印象に。
「http://cheer.osaka-shoin.ac.jp/」
上記で紹介した内容はほんの一部ですが、作品を作るときに「どういった人がターゲットなのか」を考えると色選びもぐっとやりやすくなります。
また、何も見ず1からデザインをするのではなく、同じターゲットを持っている競合のウェブサイトを調べて、色合いを見ていくのも効果的です。
前回紹介をしたAdobe Color CCと一緒に、ぜひ活用してみてください。
