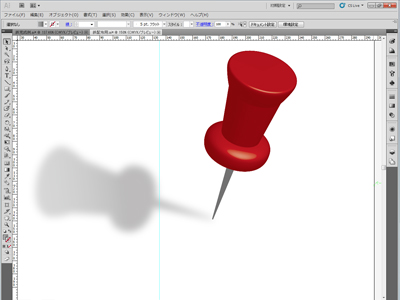
このような素材は、制作する上で様々な場面で活躍します。
Webページのメイン画像に配置しても、バナーの一部としても活用できます。
では、このような「鋲」の素材はどのように作るのでしょうか?
Adobeのグラフィックソフト【Illustrator】の[3D]という機能を使うと、簡単に作成できます。
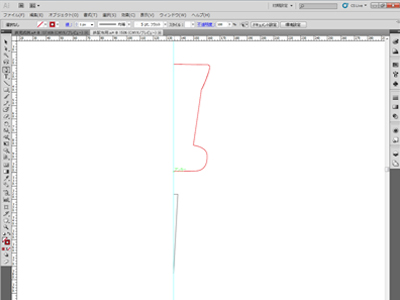
①まず中央の指標となるようにガイドを用意します。
②ガイドに始点と終点がくるように、ペンツールを使用して下記のようなパスを描きます。
※ペンツールの描画方法は割愛させていただきます。
(色は任意で設定してください。針の色はシルバー系が望ましいです)

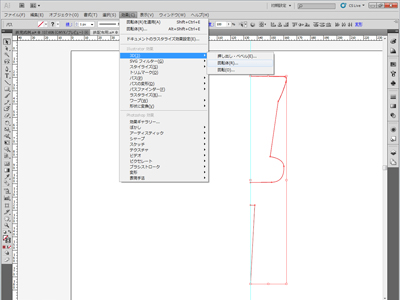
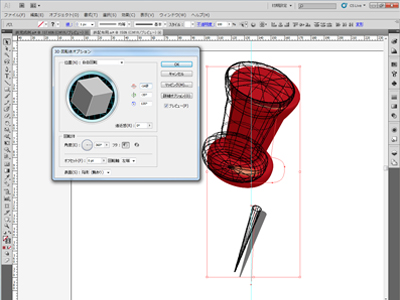
③3D効果を適用します。
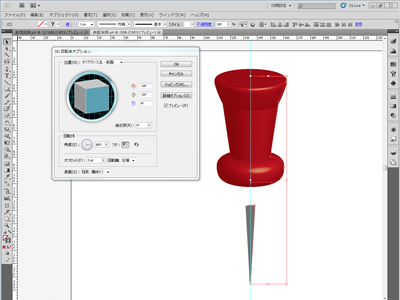
④[3D回転体オプション]ダイアログパネルが表示されますので、作業しやすいようにプレビューにチェックを入れます。
⑤[位置]を好きな確度に動かします。
(今回は、X軸-140度、Y軸-35度、Z軸135度に設定)

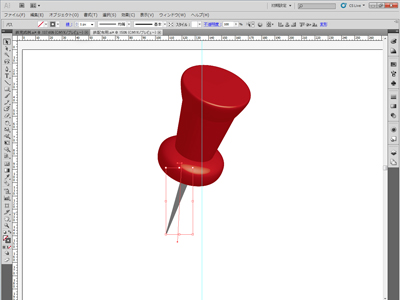
⑥針の位置を調整します。
⑦お好みで影を付けて完成です。
いかがでしょうか?
思っていたよりも簡単にリアリティ溢れるカラフルな「鋲」が作れたのではないでしょうか?
今回の制作には、KENスクールのIllustrator講座で学習する「ペンツール」と「3D」の機能を使いました。
難しそうな素材でも、機能を上手に活用すれば時間短縮・作業効率に繋がります。
是非、様々な素材作りにチャレンジしてみてください!