みなさんこんにちは。
今回はDreamweaverでコードをきれいに書き直す方法をご紹介いたします。
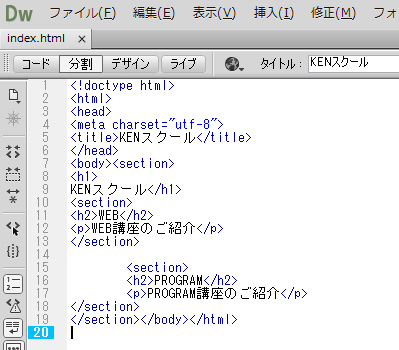
まずは、下の図を見てください。
このように、コードを書いていると必要のないところに改行やインデントを入れてしまうことってありませんか?
そのような時にDreamweaverで役立つ機能が「ソースフォーマットの適用」です。
この機能は、乱雑なコードも見やすいようにきれいに書き直してくれます。
では、実際にこの機能を使ってみましょう。
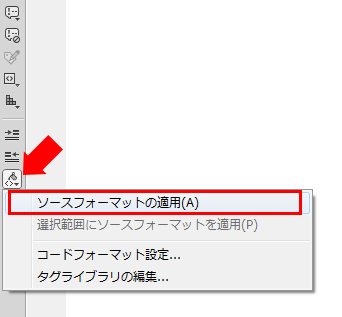
下の図の、赤い矢印が指し示しているボタンをクリックし、
「ソースフォーマットの適用」をクリックします。
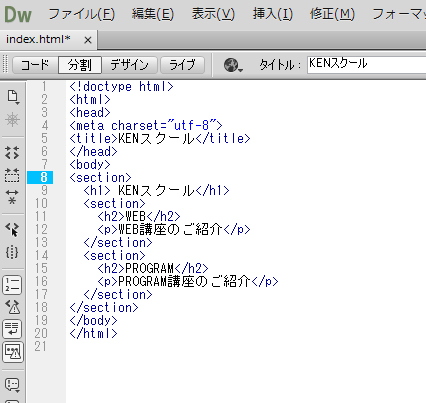
適用した結果は以下になります。
無駄な改行やインデントが消え、きれいにコードが並んでいるのが分かります。
このような機能を使えば、見やすいコードを誰でも簡単に書くことができます。
コードを書く上で、とても便利な機能なので、是非使ってみてくださいね。