Adobe Illustratorで色鉛筆のような質感のロゴを作ります。
ポスター、名刺などで文字を使う際、ちょっとアレンジを加えたい方におすすめです。
STEP1 好きな文字を書く
まずはロゴにしたい文字を用意します。フォントや大きさは作品に応じて変更してください。
STEP2 落書き風のアレンジを加える
このままだと普通の文字なので、ペンで落書きをしたようなアレンジを加えます。
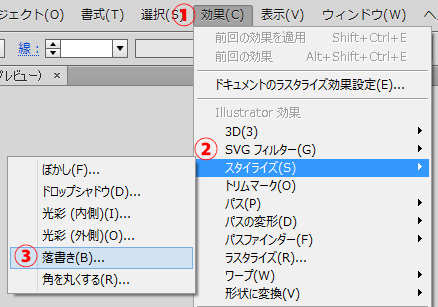
「効果→スタイライズ→落書き」のメニューを使用します。
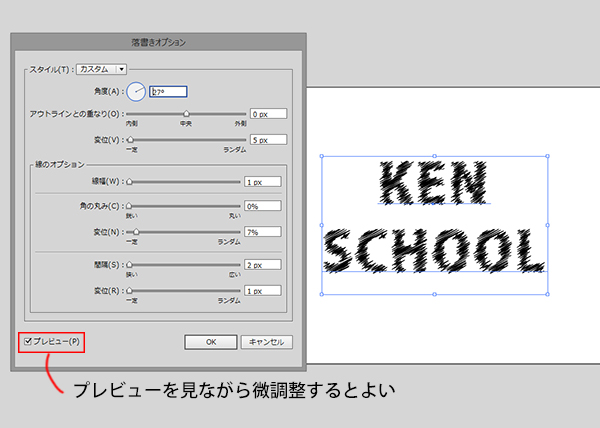
線の太さや質感の加減は各メニューを使って変更してください。プレビューを見ながら行うと便利です。
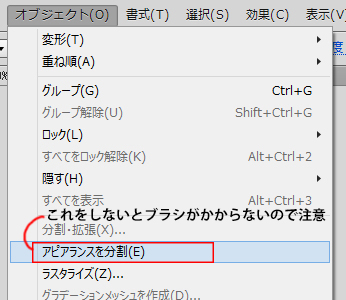
好みの線が作れたら、「パス→アピアランスを分割」を選択します。
STEP3 鉛筆風のブラシを作る
ここから鉛筆風のブラシを作成します。
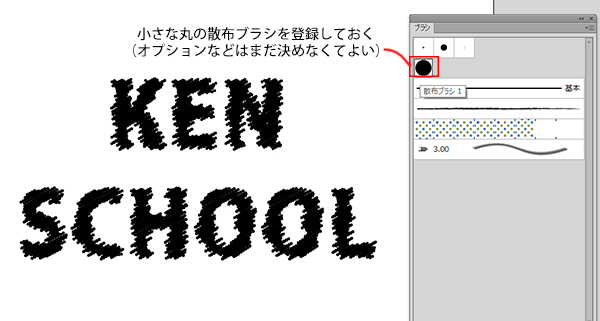
まず、小さな円を1つ作ります。作った円をブラシパネルにドラッグし、散布ブラシとして保存します。
(ブラシパネルが出ていない場合は、「ウィンドウ→ブラシ」を選択し、パネルを表示してください)
STEP4 文字にブラシを適用させる
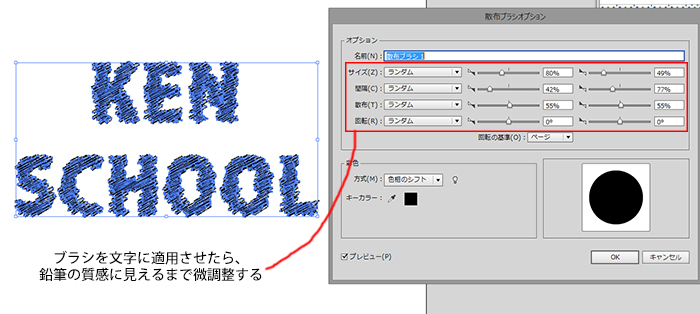
先ほど作った文字に、ブラシを適用させます。この時に散布ブラシオプションを表示させ
サイズ、感覚、散布、回転をともにランダムにします。その後は数字を動かし、好きな質感になるまで
調整します。
(迷う場合は写真の数値を参考にしてください)
あとは色を付ければ完成です。
完成!

いかがでしたか?今回は文字でしたが、自分で描いたイラストなども同じ手順でアレンジができます。
作品に合わせて是非試してください。