ウェブサイトや印刷物など、作品を作る際に悩むのが「配色」です。
そこで、今回は配色パターンを簡単に作れるサービス「Adobe Color CC」をご紹介します。
「Adobe Color CC」とは?

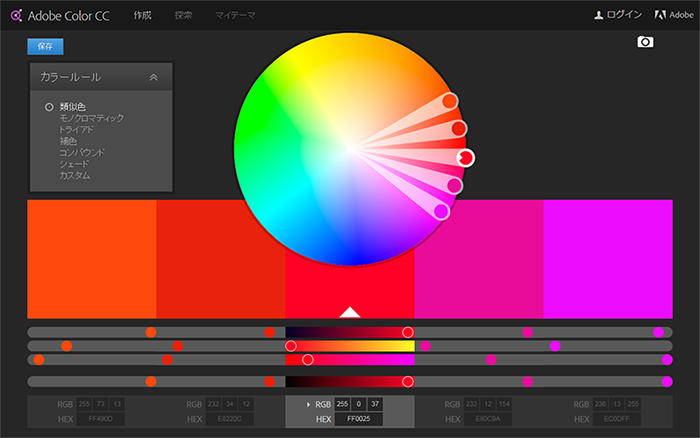
「Adobe Color CC」とは、誰でも簡単に配色パターンを決められるウェブ上のツールです。(Adobe Color CCはこちら)
カラーホイールを使い、6つのルールを選択することで5色のパターンを作成できます。
以下、6つのパターンです。

「赤系のデザインにしたいけど組み合わせが難しい」「3色を基準にしたいけど選びづらい」等、配色を決める際の問題を簡単に解消できます。
作った色のカラーコードも確認できるため、ウェブサイトに反映させるなども可能です。
写真から取り込んでみよう
自分で色を作った後は、写真から色を抽出してみましょう。
使いたい写真を用意し、読み込むだけで写真内の色を選ぶことが出来ます。
今回使用するのはこの写真です。

まず、フッター部分にある「画像から作成」のボタンをクリックします。

クリックしたらパソコン内の任意の写真を読み込みます。
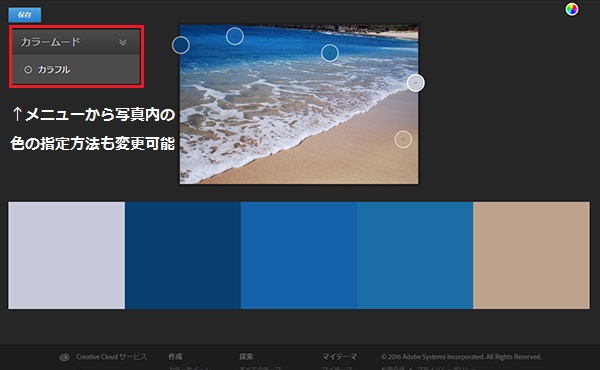
読み込むと、写真の中から自動で5色分の配色が出来上がります。
※カラームードのプルダウンからメニューを切り替えることで、写真内の色の選び方を
変更できます。今回は「カラフル」を指定しています。

配色を保存してみよう
作成した配色は自分用に保存出来ます。
※登録には「AdobeID」が必要です。以下、AdobeIDでログインしている状態での操作となります。
(AdobeIDの取得方法はこちら)
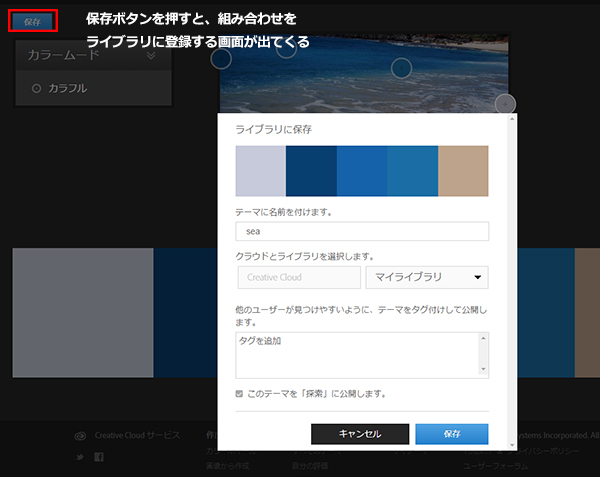
まず、カラームードの上にある「保存」ボタンをクリックします。
すると、下記のような登録画面が出てきます。

テーマに好きな名前を付けて、右下の「保存」ボタンをクリックします。
これで登録は完了です。
登録したテーマは「マイテーマ」から確認ができます。


※他にも自分の好きなテーマを上記のようにいくつも保存できます。
いかがでしょうか?
作ったテーマはphotoshopやillustratorでも使用できます。
色選びに迷った際は、是非活用して下さい。

