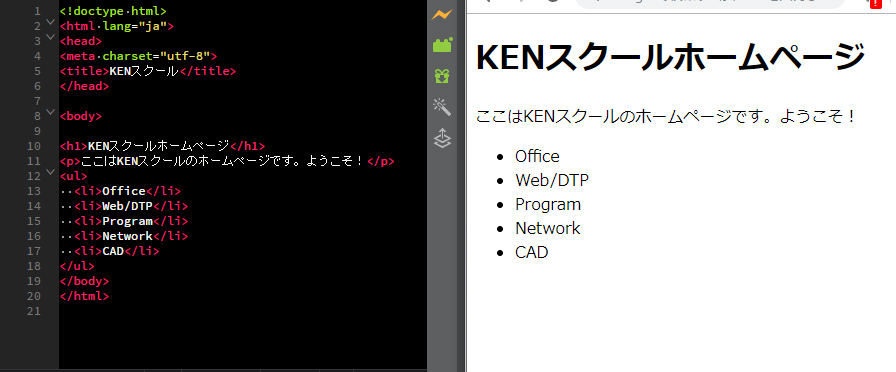
WEBサイトを作る際にまず必要なのは、文章とタグ付けです。
しかし入力した直後でのデザインは、タグによって文字が大きすぎたり、いらない余白があったりと自分が意図していない見た目になってしまいます。

例:h1は大きく、ul部分は「・」が出ている状態です。
これは、ブラウザがもともと持っているデフォルトCSSが原因です。
今回紹介する「リセットCSS」は、この無駄な余白や大きい文字サイズをフラットにし、「付けるだけで見た目を綺麗に整える」ことができます。
CSSなので、もちろん自分で作成しても構いません。
しかし、一つ一つのタグのデザインを自分で変更していくのは非常に大変です。
そこで、すでに作られているCSSをダウンロードし、活用しましょう。
①リセットCSSをダウンロードする。
リセットCSSにはさまざまな種類がありますが、今回は下記のCSSを使用します。
・HTML5 Doctor Reset CSS
Eric Mayer氏が作ったCSSをもとに、HTML5で必要な内容を増やしたもの

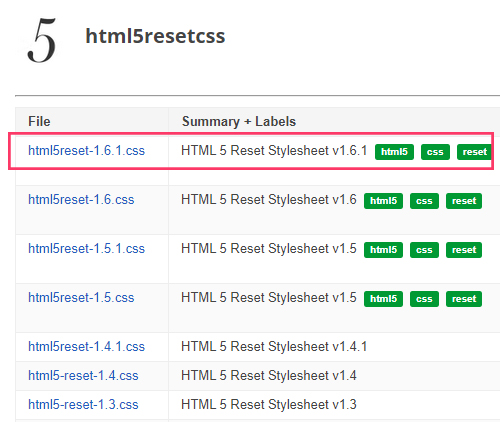
ページ下部にあるリンク「HTML 5 Reset Stylesheet」をクリックすると、ダウンロードページへ飛ぶので
「html5reset-1.6.1.css」を自分のフォルダの中に入れましょう。

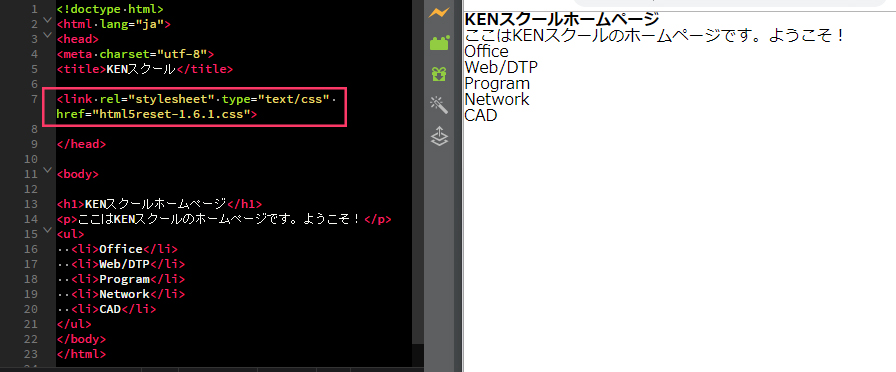
②HTMLにリンクさせる
通常のCSSデータと扱いは同じです。
※パスがあっているか注意してみておきましょう。

つけるだけで、大きい文字や箇条書きの部分がすっきりとした見栄えになりました。
いかがでしょうか。
非常に簡単な手順ではありますが、行うことで今後のデザインがぐっと行いやすくなります。ぜひ活用してください。
