みなさんこんにちは。
今回はデザインをする際の色の作り方について、考えてみようと思います。
例えば「色んな色を使って元気がある感じにしたい」という時、
ただ好きな色をいくつも選ぶと、まとまりがなく「ごちゃごちゃ」に見えたり、「目ざわり」な印象となり表現したい真逆の表現になってしまいます。
では、どのように色を作ればいいんでしょうか?
正解は『トーンを同じにする』ということです。
では、トーンとは何か?
簡単に言うと彩度と明度の関係です。
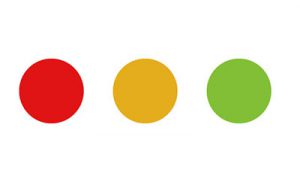
下の図を見てみましょう。

赤・黄色・緑と、全く別の色が並んでいますが、色に統一感があるように見えませんか?
実はこの3色はトーンを統一しています。
つまり、彩度と明度は全く変えておらず、色相だけを変えて違う色にしているのです。

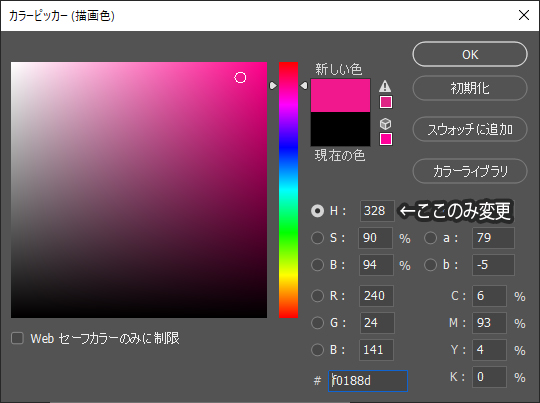
上の画像を見てください。
H,S,Bと書かれているところはH=色相(何色にするか)、S=彩度(色の鮮やかさ)、B=明度(明るさ)になります。
したがって、SとBは全く変更せずにHだけを変更すると、彩度と明度が同じ(トーンが同じ)の違う色になるということです。
色んな色を使いたい、というのであればこの方法が分かりやすくオススメです。
みなさんも試してみてくださいね。
