こんにちは!
今日は、Illustratorで作業していて、うっかりやってしまった時の解決法について書いていきます。
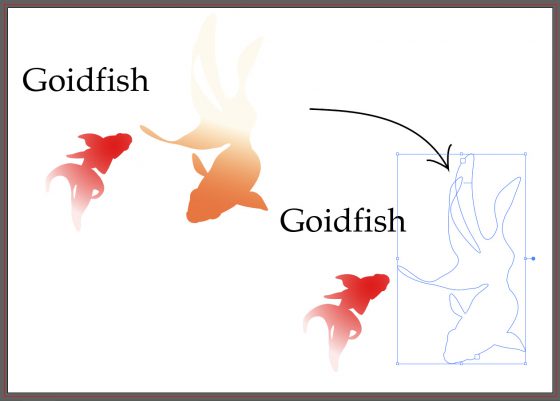
Illustratorでは、オブジェクトとテキストを扱っていきます。
そんな時、テキストツールでオブジェクトを触ってしまい、オブジェクトがテキストのパスになってしまった経験はありませんか?
直後であれば「Ctrl」+「Z」で戻れますが、気づかず作業をしつづけてあとで気づいた時に慌ててしまいますね。
後からでも慌てずオブジェクトに戻す方法を説明します。
操作
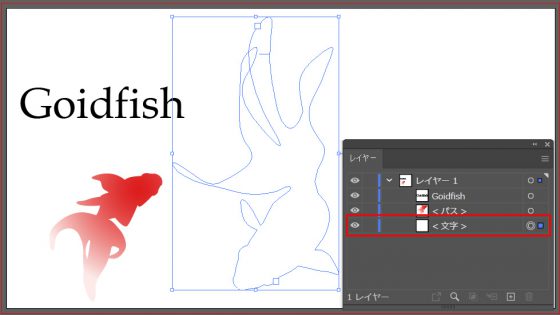
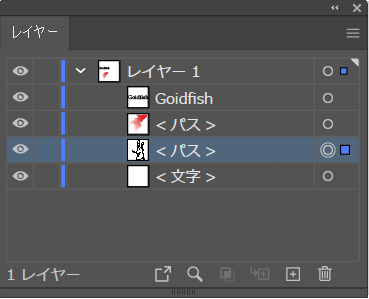
1.レイヤーが「テキスト」になっていることを確認します。
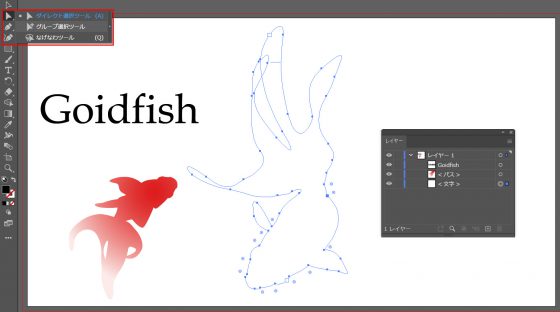
2.[ダイレクト選択ツール]を右クリックし、[グループ選択ツール]を選択します。

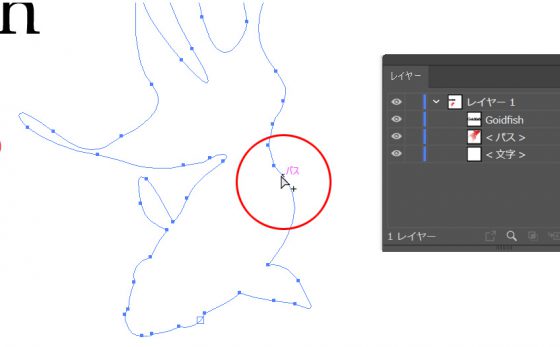
3.パスの上でクリックします。
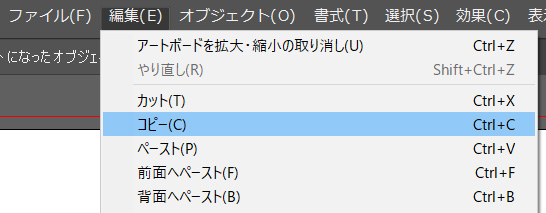
4.[編集メニュー]から「コピー」をクリックします。
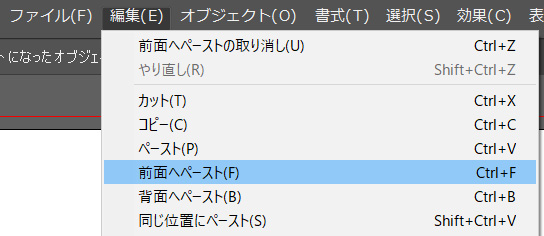
5.「編集メニュー」から「全面へペースト」をクリックします。
レイヤーを確認すると、パスのレイヤーが作成されているのが分かります。
あとは、再度「塗り」や「線」に色を設定すればまたオブジェクトとして扱うことができます。

この操作を覚えておけば「いざ!」という時に慌てず作業することができますね。
グループ選択ツール
今回の操作のポイントは、
・グループ選択ツールの使い方です。
Illustratorの作業の中で複数のオブジェクトを「グループ化」することがあります。
しかも、何重にも重なってグループ化した際、各オブジェクトの編集をする為には
グループ化の中に入って入って編集するのは少し大変です。
グループ選択ツールを使えば、何重にもグループ化されたオブジェクトでも、
クリックするたびに階層内の次のグループのオブジェクトを追加選択できます。
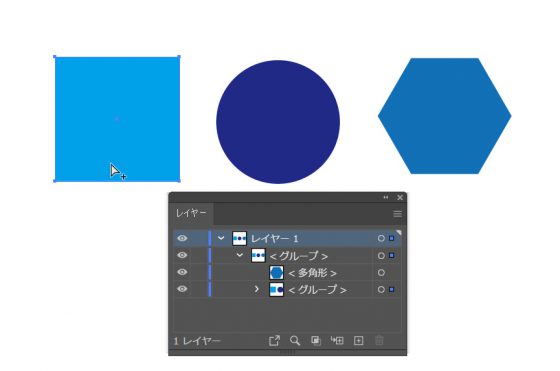
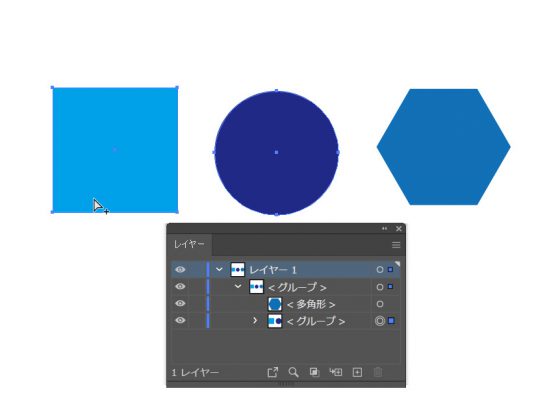
3つのオブジェクトが2重にグループ化されていることが分かります。
一番左の四角のオブジェクトをクリックすると、1つのオブジェクトの選択ができました。

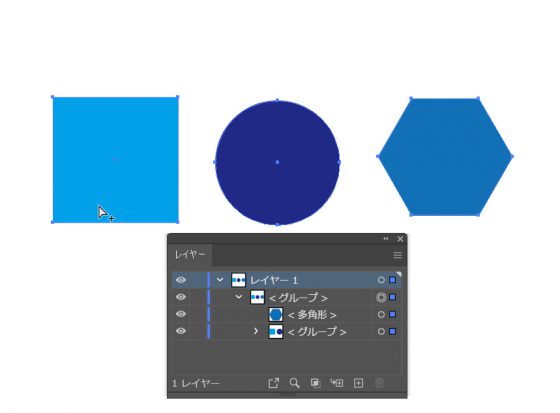
もう一度クリックすると、丸のオブジェクトも一緒に選択することができました。

もう一度クリックすると、2重になっている多角形のオブジェクトも一緒に選択できました。

グループ化された複数のオブジェクト選択やひとつひとつのオブジェクト選択も可能です。
作業効率もアップしますのでぜひ使ってみてください。
「センスがない…」なんて思わなくて大丈夫!
Illustratorは、コツさえつかめば誰でも“伝わるデザイン”が作れるようになります。
【KEN×ONLINE】なら、初心者向けにやさしく解説された動画が1,000本以上!
会員登録は無料。ツールの基本操作から実践的なテクニックまで、自分のペースで楽しく学べます。
