スマートフォンの普及によって、Googleマップを利用してスマートフォン片手に目的地に行くことが多くなりましたね。
ひと昔前までのWebサイトは地図画像を作成して埋め込んでいました。
もちろん今でもWebサイトの雰囲気を壊さないようにオリジナルの地図を作成し埋め込むことはあります。
しかし、昨今はユーザビリティの観点でGoogleマップで設置することが多くなりました。
案外簡単に設置することができるので、ぜひやり方を覚えてやってみましょう。
手順1:Google検索で目的地を検索する。

手順2:目的地の地図ページが表示されたら、画面右側の5つのアイコンから「共有」を選びます。

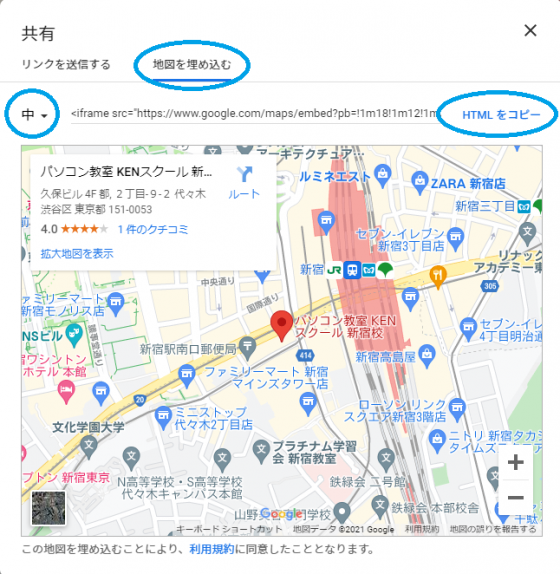
手順3:共有画面が表示されたら、地図を埋め込むタブを選びます。
手順4:大きさは[小]、[中]、[大]、[カスタムサイズ]から選ぶことができます。
HTMLに埋め込むタグを自動生成される[HTMLをコピー]のボタンをクリックします。

手順5:あとはGoogleマップを挿入したい部分にペーストしたら完了です。
Googleマップはとても簡単に誰でも設置ができますが、場合によっては利用料金が発生する場合があります。利用する場合はまずは料金プランをチェックするようにしましょう。
参考ページ:https://mapsplatform.google.com/intl/ja_ALL/pricing/

