久しぶりのブログ更新となりました。
前回は、「section要素」と「article要素」についてお話ししました。
今回は、HTML5から追加された要素をご案内します。
video要素とaudio要素
1.video要素
ウェブページに動画を埋め込む要素です。
以前は、YouTubuに動画をアップしてリンクを張り表示させることもありましたが、要素で埋め込めることが可能になりCSSやJavaScriptなどの連携が可能となりました。
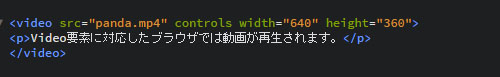
src属性で動画データへのパス指定。controls属性で再生コントロールを表示します。

video要素
その他、autoplay属性で自動再生、loop属性でループ再生、muted属性でボリューム0を指定します。
動画データの各ブラウザサポートは、MP4は主要ブラウザは対応しています。
WebMとOggは、Internet Explore以外対応しています。
2.audio要素
ウェブページにオーディオプレーヤーを表示させる要素です。
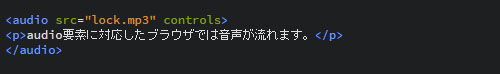
src属性で動画データへのパス指定。controls属性で再生コントロールを表示します。

その他、autoplay属性で自動再生、loop属性でループ再生、muted属性でボリューム0を指定します。
再生コントロールを表示させるとユーザーによって再生の動作ができます。なしであればバックグラウンドミュージックで使用できます。
video要素とaudio要素は、Google Chromeは4.0~、Internet Explore/Edgeは9.0~、Firefoxは3.5~、Safariは4.0~、Operaは10.5~で対応しています。
音声データの各ブラウザサポートは、MP3は主要ブラウザは対応しています。
WavはInternet Explore以外対応しています。OggはInternet ExploreとSafari以外対応しています。
※主要ブラウザとは、Google Chrome、Internet Explore/Edge、Firefox、Safari、Opera
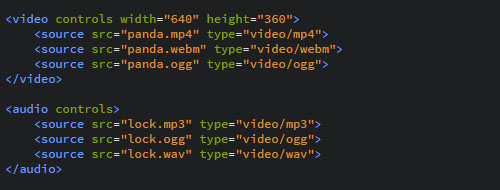
動画データであればMP4、音声データであればmp3は主要ブラウザに対応していますが、複数のデータを指定する際は、source要素を使用し指定します。

今回は、video要素とaudio要素をご紹介しました。また次回は他の新要素をご紹介します。

